Animation Controller
Learn how to use the Animation Builder in DeepAR Studio and create a triggering animation.
Download tutorial filesIntroduction

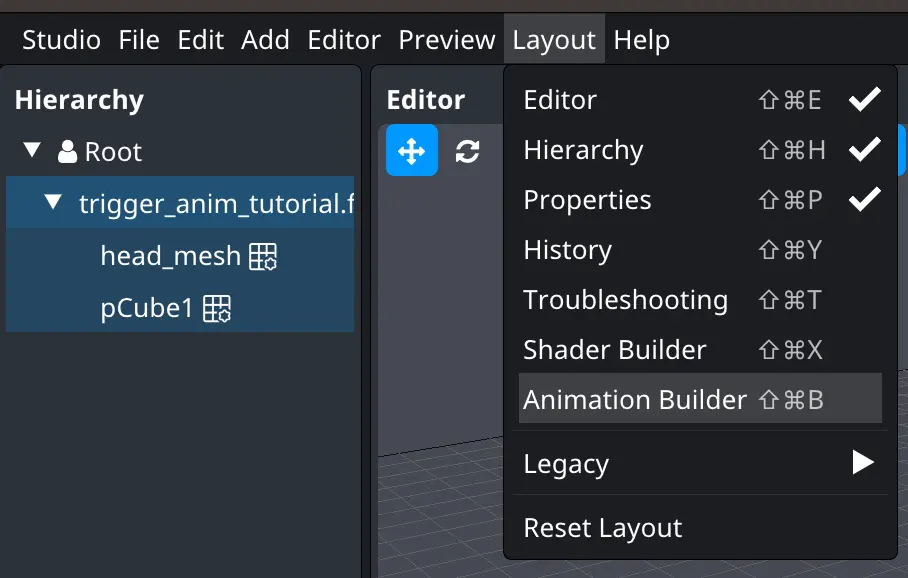
You can control animations or playable objects in DeepAR Studio using the Animation Builder. Animation Builder can be accessed by selecting an animated node in the hierarchy (example: imported FBX)
Or from the Layout menu.

Types of animation
The animation system in DeepAR Studio supports several animation types
- Transform animations - change of position, rotation, and scale in time for model nodes
- Blend shape animations - change of blend shape weight over time
- Skeletal animations - aka rigging, moving articulated objects using bones
Model animations are loaded during the model import process. In DeepAR Studio, the user has to configure how and when the loaded animations will run. Multiple animations can be added.
You can also sample model animations in the desired intervals by selecting the imported model scene and selecting the Change Settings button. Use this option if the interpolation isn’t giving correct results.
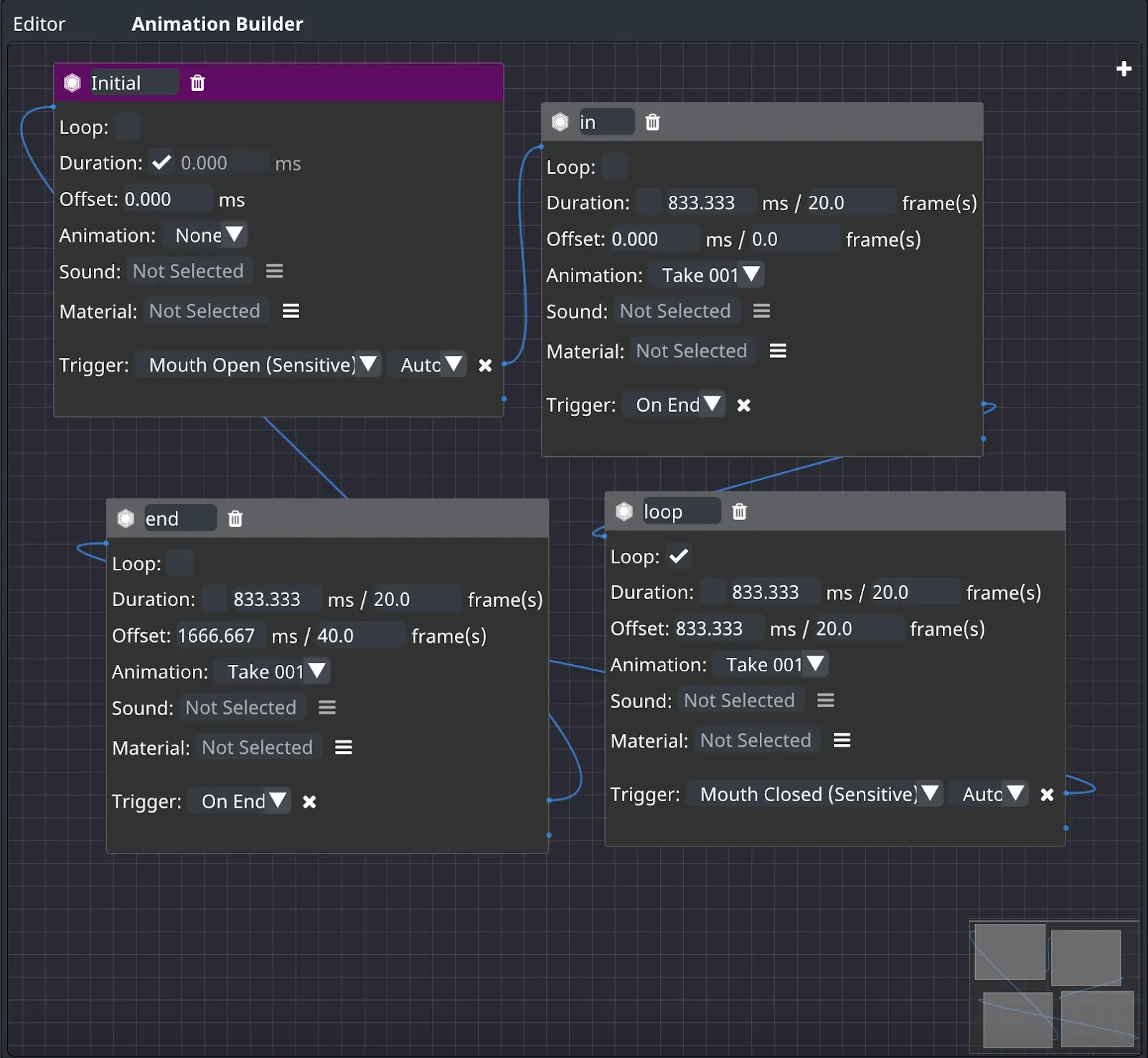
DeepAR Studio models the animation sequences as a finite state machine that consists of animation states and triggers. One animation controller can be in one animation state at a time. When certain conditions are met it transitions to the next state.
Every animation has to have at least one state.
Other playable items can also be controlled via the Animation Builder. Other supported playable items are:
Sounds Image sequence animations Videos
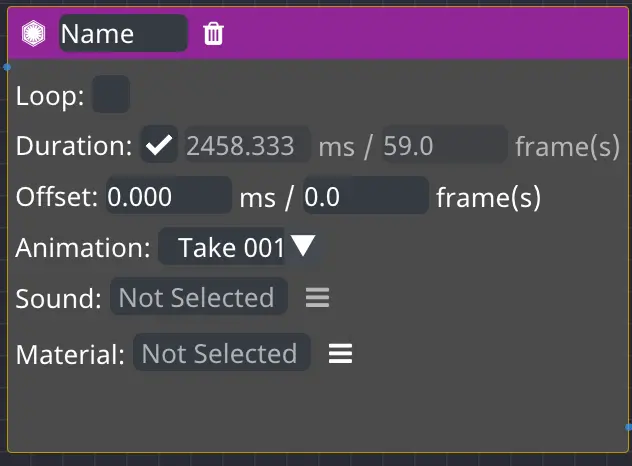
Animation state has the following parameters:

Name - animation state identifier. This parameter should be unique, meaning two states shouldn't have the same name.
Loop - if set to false animation plays only once, otherwise, it is played in a loop
Duration - duration of one animation loop. By default, it is set to the animation loop duration, but it can be shortened or prolonged. If you
Offset - sets the start time for animation, allows you to play any part of the animation.
Animation - which model animation is played in this state? Users will be able to choose one from all the loaded animations.
Sound - which sound is played in this state. Users will be able to choose one from all the loaded sounds.
Material - a material that has an animated texture (image sequence or video) attached. The attached texture will be played in this state.
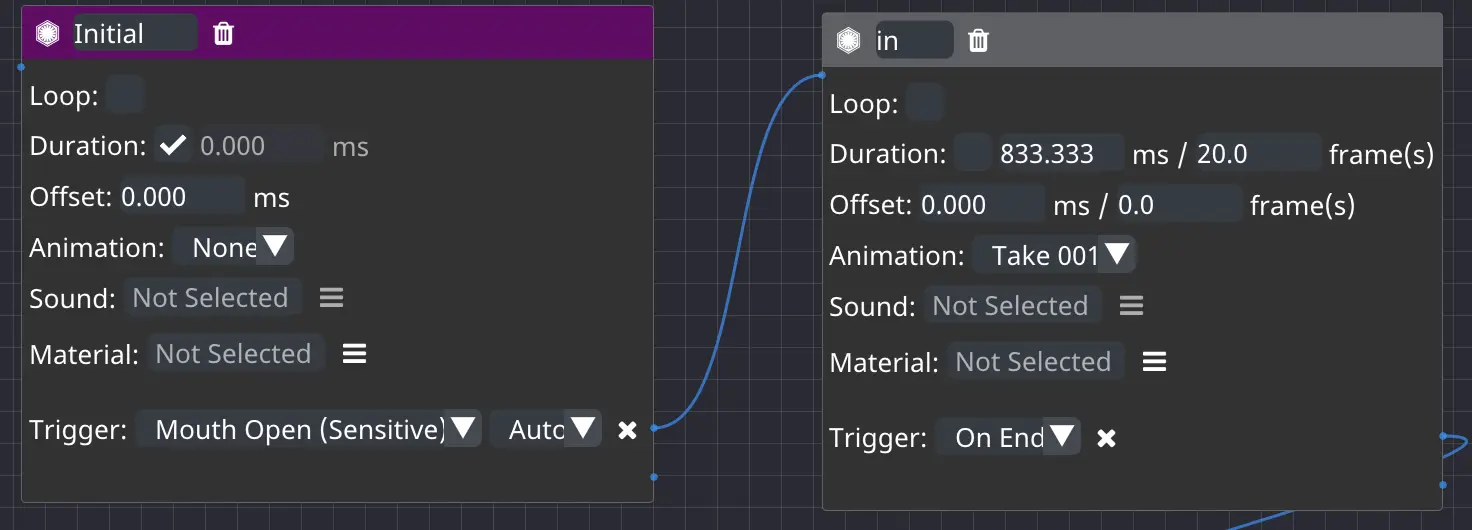
Triggers - list of triggers that cause the animation state machine to advance to the next state.
Animation State Transitions
You can create a state transition by dragging a connector line from one state to another as shown here.

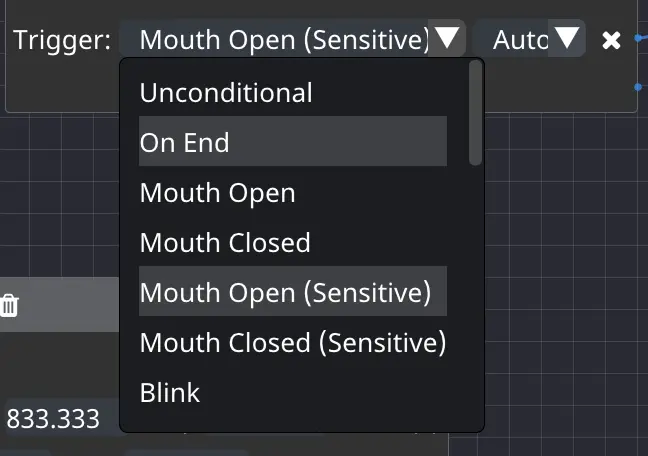
Animation triggers specify transitions between animation states. Each state can have multiple triggers.

Face dropdown - when tracking multiple faces any face related triggers will automatically use the same face the parent object is tracking. If the trigger needs to respond to another face (eg. the node tracks face 0 but should trigger when face 1 has their mouth open) or the parent object is positioned in screen space, the face can be set manually in this field.