Ultimate Beauty Package
DeepAR Ultimate Beauty Package is a solution that uses DeepAR SDK to apply virtual makeup to a user's face or change the shape of their facial features in real-time, using a front-facing camera. DeepAR Virtual Makeup & Beauty also allows developers to customise the makeup style and intensity on the fly via the SDK API.
This package contains the ultimate DeepAR beauty/makeup filter setup with all the functionalities and best practices our tech and art team have created. Additionally, it comes with 25 unique makeup looks and all the source assets that went into creating them. You can mix and match those assets to create even more unique looks in a matter of minutes.
What is included in the package
Face makeup
- 25 complete ready-made beauty and makeup looks with all the source files, 3D models, textures, and shaders.
- Skin makeup features - complete set of tools to create perfect skin makeup:
- Skin smoothing
- Foundation makeup layer - custom foundation make-up color blended with underlying skin
- Makeup blush layer - 10 shapes
- Highlight layer - 10 shapes
- Contour layer - 10 shapes
- Cheek glitter layer - apply reflective cheek glitter in any color combination
Eye makeup
- Eyeliner - 10 eyeliner shapes
- Eyelashes - 30 eyelashes variation covering all styles and lengths
- Eyeshadow - over 30 different eyeshadow styles. Choose your own color pallete with simple looks, add glitter, and uniquely drawn eyeshadows.
- Eye accessories - add diamonds, flowers, and glitter to enrich your eye makeup
- Retina coloring
- Eye gloss/watery eyes effect
Lip makeup
Apply your custom lips color palette to achieve realistic lip makeup:
- Single lip color
- Liner style dual lip color - 15 ready examples
- Lip gloss and glitter - apply additional gloss or glitter layer above your base lip color
Face Shaping
It includes 11 face shape modifiers:
- Bigger eyes
- Nose shape
- Chin
- Jawline
- Lips
- Face thinning
- Eyebrow thickness
- Forehead size
- and more
LUT Filters
Set the overall tone of your makeup filter with over 30 available LUT filters.
Hair Color layer
Includes shaders for perfect hair coloring. For extra fun, you can have the hair change color dynamically over time.
Background Segmentation and Background Blur
🙌 Premium support
Our team is here to help you take most of our beauty and makeup technology.
🎉 Free updates
Any future beauty and makeup technology improvements will be available for free.
Contents
StudioFiles/base/baseBeauty.deeparproj DeepAR Studio project
All basic beauty elements that are described above are set up in this Studio file. The file should be used as a basis for each new beauty look. You should just change parameters on different materials like textures and/or colors. Most of the textures in this pack are already preloaded into the baseBeauty.deeparproj project.
Other folders in StudioFiles folder
Extracted parts of the baseBeauty model (like lips or eyeshadow) but implementing certain effects. These are made to easily add to your beauty look.
Fbx models
All fbx models used in the baseBeauty stack and in the looks implementation:
beauty_shapes.fbx- base 3D model for beauty effect. It covers users face and supports face deformations (via blend shapes).face_beauty.fbx- master_beauty_2 shader should be applied to this model to implement face makeup like smoothing, foundation, highlight, blush etc.faceBeauty- similar to the model above just without any blendshapeseyes.fbx- this model is used for eyeshadow and eyeliner effects. It is a flat model that covers the area around the eyes up to eyebrows. It is resized as the eyebrows are moving, making this model especially good for applying eyeshadow. Ensure to set up the correct Mesh driver, Camera UVs, and Material depth properties as can be seen inbaseBeautyfor eye tracking to work properly.eyes2.fbx- the same model as eyes.fbx but does not resize with eyebrows movement, meaning the area it covers around the eyes is static and does not deform with eyebrows movement. This makes it good to use for the eyelashes effect.lips.fbx- a .fbx model used to track users' lips. Used to apply lipstick colors.
Shaders
All additional shaders required to implement beauty effects. The project file has all of the shaders preloaded.
Looks
Includes 25 baseBeauty based makeup looks.
Textures
Textures are the main part of beauty looks and all textures used in the 25 provided looks and the baseBeauty project are available in the Textures folder, as well some additional textures are found here separated into categories for easier navigation.
Creating your looks
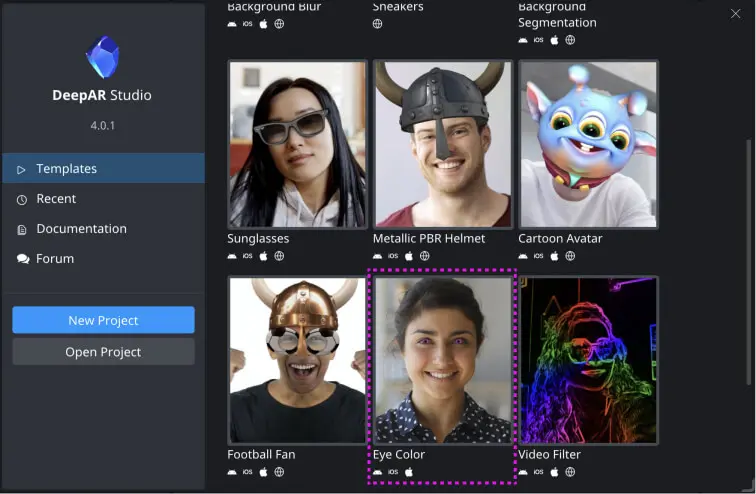
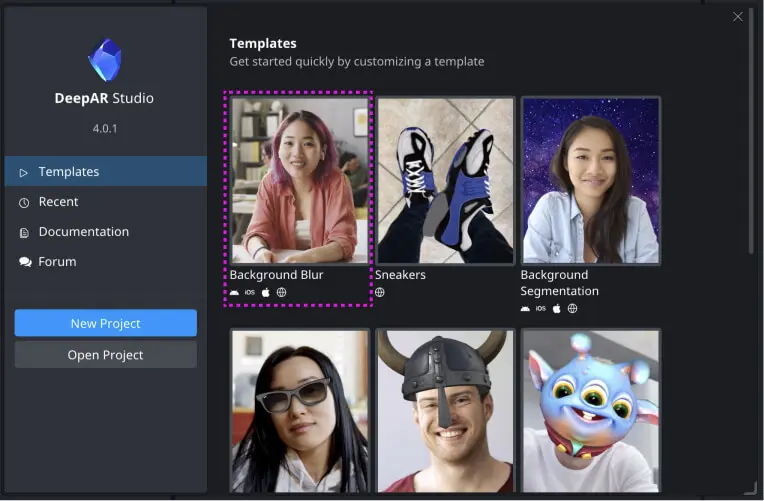
To begin, open the baseBeauty.deeparproj found in the StudioFiles/base folder and open it in Studio 4.00 (available on the Downloads page).
This project is preloaded with multiple Eyeliner, Eyeshadow, Eyelashes, Lips, etc. textures. You can follow the steps below to easily switch out the elements of the beauty look and create custom looks.
Disabling elements
You can disable any of the makeup elements by selecting the corresponding object in the hierarchy and unchecking the Enabled checkbox in the Properties tab or by deleting the corresponding object in the hierarchy (Backspace).
Change parameter from the app
All of the parameters listed in this article can also be changed at runtime using our change parameter API on iOS and Android.
Here is how to disable or enable any of the nodes mentioned:
| Game Object | Component | Parameter | Type |
|---|---|---|---|
| Any node name | Empty string | enabled | bool |
Smoothing and Foundation
Our Face Makeup assets provide a perfect foundation match to customers and product recommendations tools. The customer can pick their skin tone from light to dark and then choose a shade from the color palette. This asset can also add a realistic blur and brightness whilst smoothing skin imperfections. The built-in parameters for color and texture could be adjusted to create a natural-looking shade against any skin color as well as apply blush, highlights, and contour.
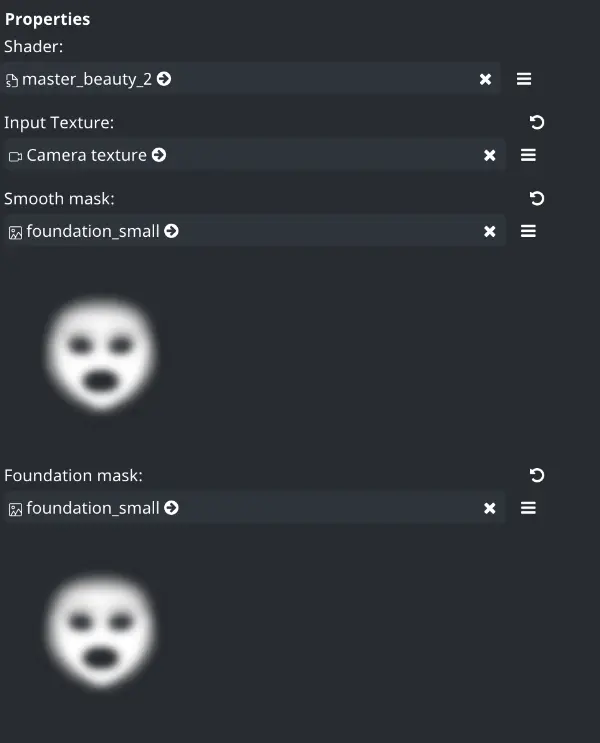
To edit smoothing, foundation, blush, highlights, and contours, select the faceDefaultMat from Assets → Materials and edit the material.

Smooth mask and Foundation mask are alpha masks that determine the areas of the face where smoothing and foundation are applied.
Areas that are transparent in the mask (alpha = 0) will not be smoothed and the foundation won’t be applied. This is used to exclude the eyes and mouth from smoothing and foundation.
Blush mask, Highlight mask, and Contour mask are alpha masks that will control the position and shape of the blush, highlights, and contours respectively.

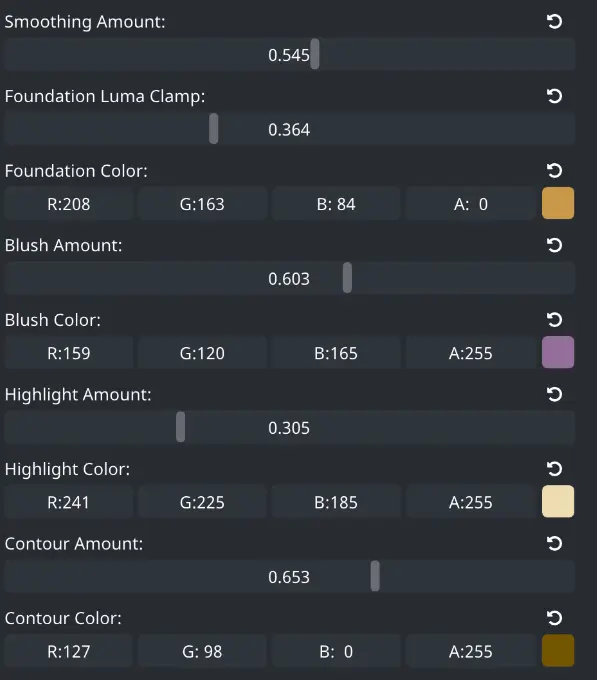
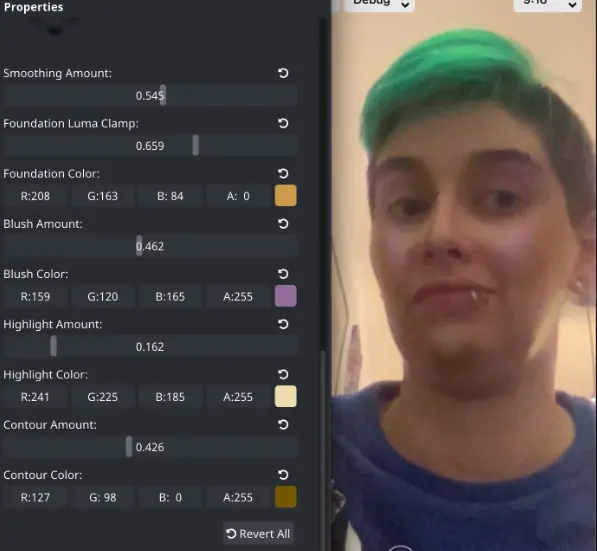
The Smoothing Amount uniform will impact the intensity of smoothing, Foundation Luma Clamp will impact the intensity (coverage) of the foundation, and Foundation Color will change the foundation color.
Highlight Amountcontrols the intensity of the highlightsHighlight Colorcontrols the color of the highlightsContour Amountcontrols the intensity of the contoursContour Colorcontrols the color of the contours
This material is used by the face_makeup object in the hierarchy.
Example:

Change parameter from the app
| Look element | GameObject | Component | Parameter | Type |
|---|---|---|---|---|
| Smoothing Texture | face_makeup | MeshRenderer | smoothtex | image |
| Foundation Texture | face_makeup | MeshRenderer | foundationtex | image |
| Blush Texture | face_makeup | MeshRenderer | blushtex | image |
| Highlight Texture | face_makeup | MeshRenderer | highlighttex | image |
| Smoothing Texture | face_makeup | MeshRenderer | contourtex | image |
| Smoothing Amount | face_makeup | MeshRenderer | smoothingAmount | float |
| Foundation Intensity | face_makeup | MeshRenderer | foundationLumaClamp | float |
| Foundation Color | face_makeup | MeshRenderer | foundationColor | vec4 |
| Blush Intensity | face_makeup | MeshRenderer | blushAmount | float |
| Blush Color | face_makeup | MeshRenderer | blushColor | vec4 |
| Highlight Intensity | face_makeup | MeshRenderer | highlightAmount | float |
| Highlight Color | face_makeup | MeshRenderer | highlightColor | vec4 |
| Contour Intensity | face_makeup | MeshRenderer | contourAmount | float |
| Contour Color | face_makeup | MeshRenderer | contourColor | vec4 |
| Disable element | face_makeup | Empty string | enabled | bool |
Face Shape
This try-on allows the user to shape their facial features and enhances their look so they can take the perfect selfie. The Face Shaper asset also benefits aestheticians and cosmetic surgery professionals’ work to showcase a super-realistic preview of the procedure outcome.
Depending on the desired end result, each effect can be adjusted with sliders for a more subtle or exaggerated look.
To edit the face shape select the beauty_shapes object in the hierarchy and navigate to its Properties tab.
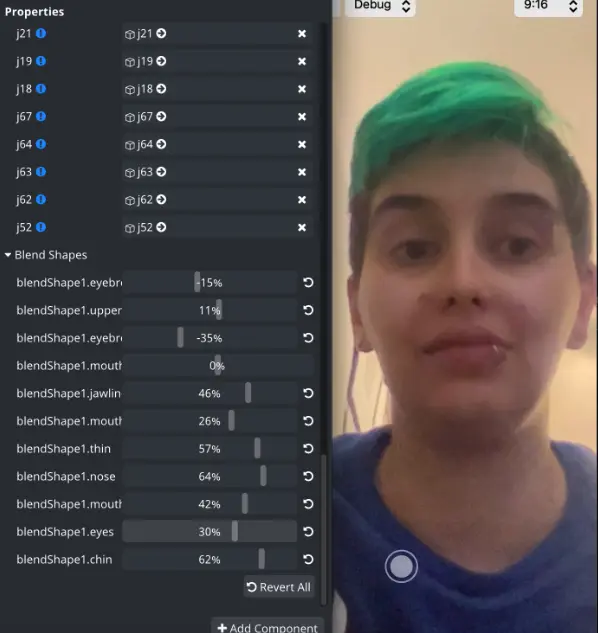
Under Mesh Renderer you will find a Blend Shapes field. You can expand it and change the blend shapes values to change the face shape.
Change parameter from the app
Disabling this node will make other elements not show up properly. To disable shaping simply set all blendshapes to 0.
| Look element | GameObject | Component | Parameter | Type |
|---|---|---|---|---|
| Eyebrow thickness | beauty_shapes | MeshRenderer | blendShape1.eyebrows_thickness | float |
| Forehead size | beauty_shapes | MeshRenderer | blendShape1.upper_position_alt | float |
| Eyebrow position | beauty_shapes | MeshRenderer | blendShape1.eyebrows_position | float |
| Lip Width | beauty_shapes | MeshRenderer | blendShape1.mouth_horizontal | float |
| Jawline Shape | beauty_shapes | MeshRenderer | blendShape1.jawline | float |
| Lip Fullness | beauty_shapes | MeshRenderer | blendShape1.mouth_vertical | float |
| Face width | beauty_shapes | MeshRenderer | blendShape1.thin | float |
| Nose width | beauty_shapes | MeshRenderer | blendShape1.nose | float |
| Mouth position | beauty_shapes | MeshRenderer | blendShape1.mouth | float |
| Eye size | beauty_shapes | MeshRenderer | blendShape1.eyes | float |
| Chin size | beauty_shapes | MeshRenderer | blendShape1.chin | float |
Example:

Lips
Our Lip Makeup asset is, of course, for creating virtual lipstick products. We use a combination of tracking and advanced 3D shading techniques to produce a realistic lip color and texture that work with all skin colors and lighting environments.
By adjusting the built-in parameters for color and texture, a realistic model of any lipstick model can be created. Our in-house team of AR artists and designers have taken great care to preserve the important details, so customers can see what the real product will look like using their own device.
Additionally, the DeepAR platform offers full functionality to create any type, and number, of additional variations of these assets for free. We believe in giving our clients full control.
Lip Gloss
Lip gloss can be used to add gloss or combined with lipstick to achieve other finishes of dipstick.
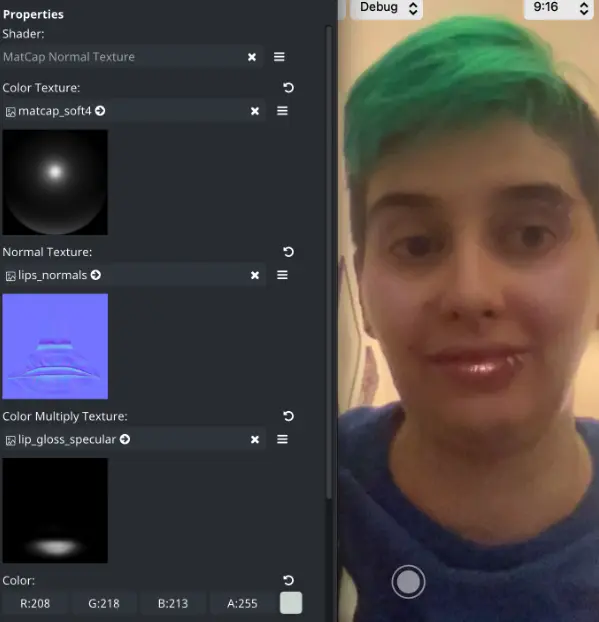
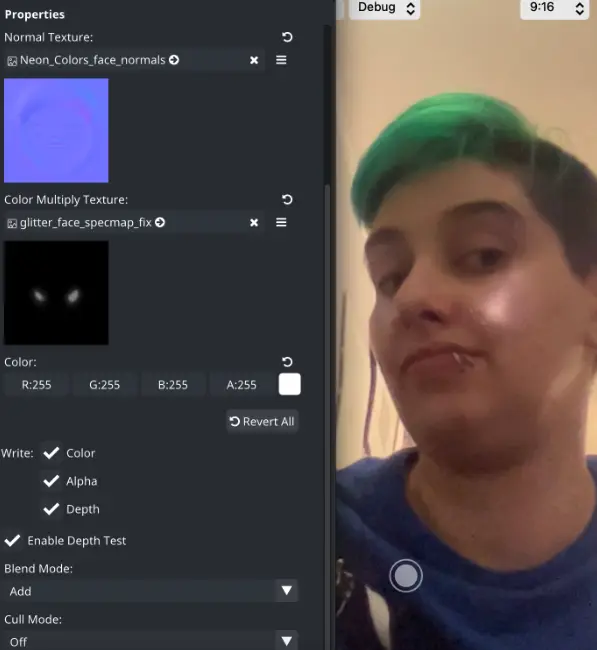
To edit the lip gloss, select the lipglossMat from Assets → Materials and edit the material.

Color Textureis a matcap texture that stores static lighting and reflection informationNormal Textureis a normal map used for mapping bumps and dents for lightingColor Multiply Texture- a specular texture used to define shininess/highlightColor- a color tint applied to the gloss
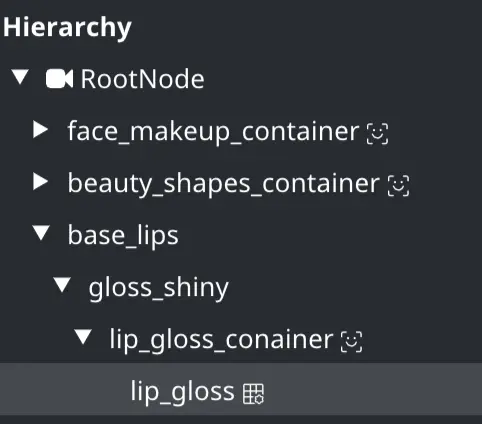
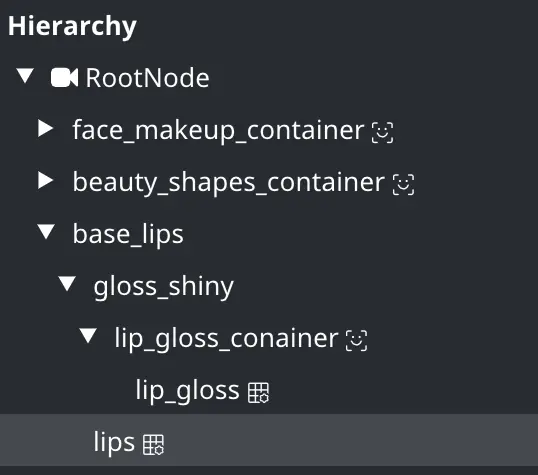
This material is used by the lip_gloss object in the hierarchy.

Change parameter from the app
| Look element | GameObject | Component | Parameter | Type |
|---|---|---|---|---|
| Color Texture | lip_gloss | MeshRenderer | s_texColor | image |
| Normal Texture | lip_gloss | MeshRenderer | s_texNormal | image |
| Color Multiply Texture | lip_gloss | MeshRenderer | s_texMult | image |
| Color | lip_gloss | MeshRenderer | u_color | vec4 |
Lipstick
Lipstic would most closely correspond to a matte lipstick. Combine it with different versions of gloss to achieve different results.
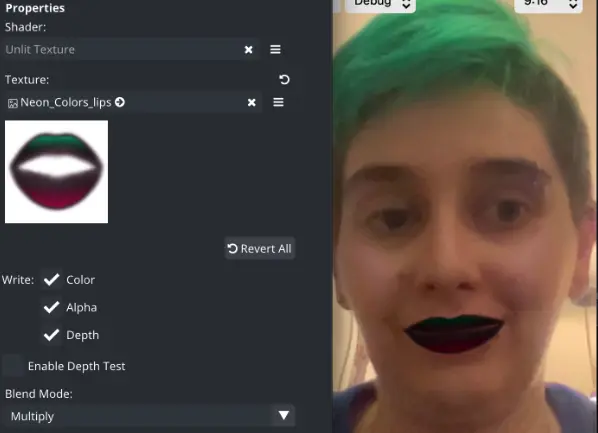
To edit the lipstick, select the lipcolorMat from Assets → Materials and edit the material.
The Texture is a color texture that is applied to the lips you can replace this texture with any preloaded texture whose name begins with lips-basic for single-color lipsticks or lips-dual for dual-color lipstick/liner. You can also use the prepared textures as a template to create your own lip look.

This material is used by the lips object in the hierarchy.

Change parameter from the app
| Look element | GameObject | Component | Parameter | Type |
|---|---|---|---|---|
| Texture | lips | MeshRenderer | s_texColor | image |
Lip Shape
To edit the Lip shape select the lips object in the hierarchy.
Under Mesh Renderer you will find a Blend Shapes field. Expand it and change the blend shapes values to change the lip shape.
Change parameter from the app
| Look element | GameObject | Component | Parameter | Type |
|---|---|---|---|---|
| Inner lip bottom position | lips | MeshRenderer | blendShape1.bottom_inner_lip | float |
| Outer lip bottom position | lips | MeshRenderer | blendShape1.bottom_outer_lip | float |
| Inner lip upper position | lips | MeshRenderer | blendShape1.upper_inner_lip | float |
| Outer lip upper position | lips | MeshRenderer | blendShape1.upper_outer_lip | float |
Eyes
Eyeliner
A classic cat eye or an explosion of colour? Both can easily be done.
To edit the eyeliner, select the eyelinerMat from Assets → Materials and edit the material.
The Texture is a color texture that is applied to the eyes you can replace this texture with any preloaded texture whose name begins with eyeliner, or you can use the prepared textures as a template to create your own eyeliner look.
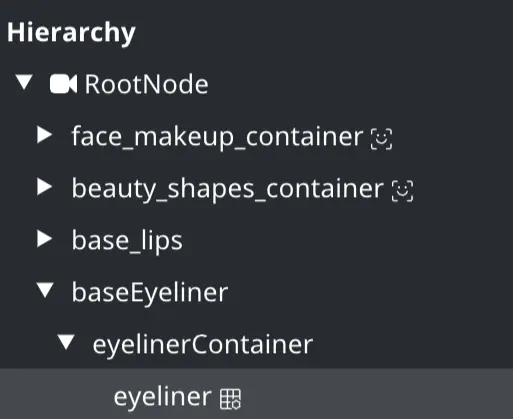
This material is used by the eyeliner object in the hierarchy.

Change parameter from the app
| Look element | GameObject | Component | Parameter | Type |
|---|---|---|---|---|
| Texture | lips | MeshRenderer | s_texColor | image |
Cheek Glitter
Cheek glitter applies a reflective textured shine to the cheeks.
To edit the lip cheek glitter, select the lipglfaceGlitterMat` from Assets → Materials and edit the material.

Normal Textureis a normal map used for mapping bumps and dents for lightingColor Multiply Texture- a specular texture used to define shininess/highlightColor- a color tint applied to the glitter
This material is used by the glitter node.
Change parameter from the app
| Look element | GameObject | Component | Parameter | Type |
|---|---|---|---|---|
| Color Texture | glitter | MeshRenderer | s_texColor | image |
| Normal Texture | glitter | MeshRenderer | s_texNormal | image |
| Color Multiply Texture | glitter | MeshRenderer | s_texMult | image |
| Color | glitter | MeshRenderer | u_color | vec4 |
Eyeshadow
Smokey eyes or bright pink glitter? We’ve got it all. Create a complete AR eye makeover experience with our Eyeshadow assets.
The built-in parameters for color, texture, size, and style allow the creation of any eye makeup product.
Our Ultimate Beauty Package offers multiple methods of applying eyeshadow, you usually only need one per look. The unused eyeshadow elements can simply be disabled in the hierarchy.
Eyeshadow Basic
This is the basic Eyeshadow with an alpha mask and one color.
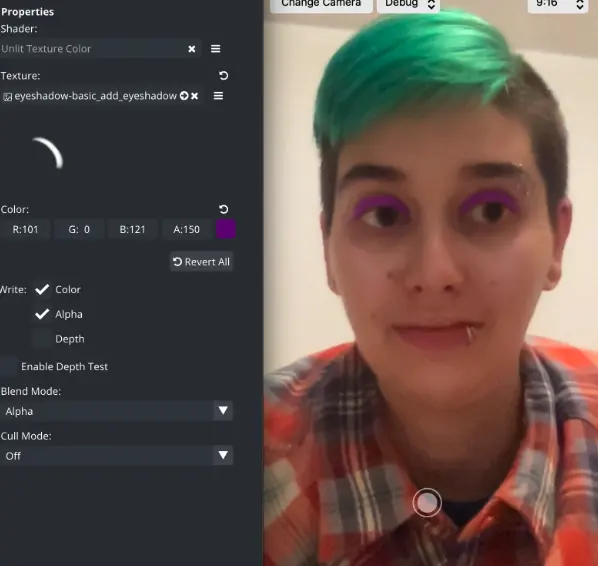
To edit the lip cheek glitter, select the eyeshadowBasicMat from Assets → Materials and edit the material.

Texture is a white alpha texture that wil define the shape of the eyeshadow and Color is the eyeshadow color.
Change parameter from the app
| Look element | GameObject | Component | Parameter | Type |
|---|---|---|---|---|
| Texture | eyeshadowBasic | MeshRenderer | s_texColor | image |
| Color | eyeshadowBasic | MeshRenderer | u_color | vec4 |
| Disable | eyeshadowBasic | Empty string | enabled | bool |
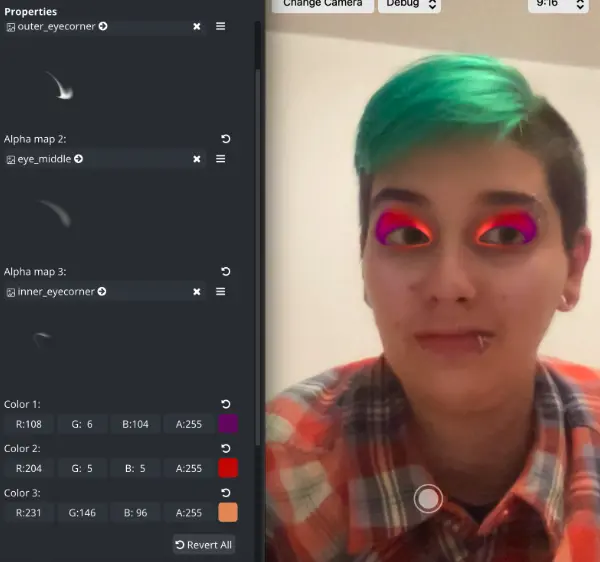
Eyeshadow 3 Colors
This is Eyeshadow is similar to the Basic Eyeshadow but it has three alpha masks and each masked area has it's own color.
To edit the lip cheek glitter, select the eyeshadowThreeColorMat from Assets → Materials and edit the material.

Textures are white alpha textures that will define the shape of the area and Color is the eyeshadow color for each area.
Change parameter from the app
| Look element | GameObject | Component | Parameter | Type |
|---|---|---|---|---|
| Texture1 | eyeshadow3Colors | MeshRenderer | alpha_tex1 | image |
| Color1 | eyeshadow3Colors | MeshRenderer | u_color1 | vec4 |
| Texture2 | eyeshadow3Colors | Empty string | alpha_tex2 | image |
| Color2 | eyeshadow3Colors | MeshRenderer | u_color2 | vec4 |
| Texture3 | eyeshadow3Colors | MeshRenderer | alpha_tex3 | image |
| Color3 | eyeshadow3Colors | Empty string | u_color3 | vec4 |
| Disable | *Eyeshadow3Colors | Empty string | enabled | bool |
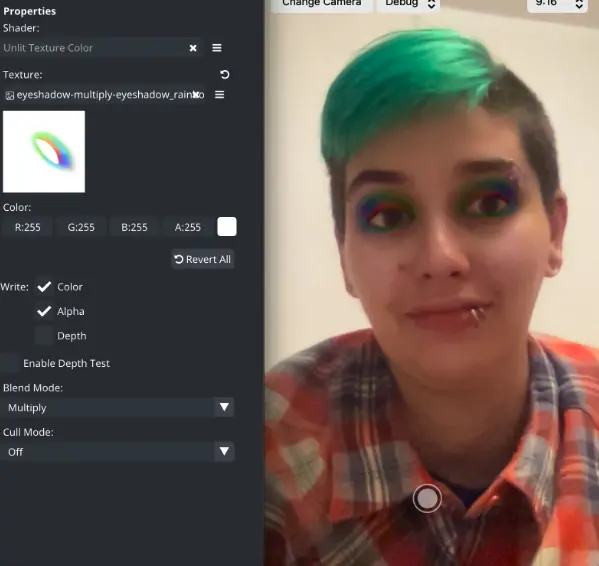
Eyeshadow Multiply
This is Eyeshadow is uses only one texture and the multiply blend mode to apply the eyeshadow
To edit the lip cheek glitter, select the eyeshadowMultiplyMat from Assets → Materials and edit the material.

Texture is a texture that contains both the shape and color of the eyeshadow. Because Multiply blend mode is used the base texture is white.
Change parameter from the app
| Look element | GameObject | Component | Parameter | Type |
|---|---|---|---|---|
| Texture1 | eyeshadowMultiply | MeshRenderer | s_texColor | image |
| Color1 | EyeshadowMultiply | Empty string | enabled | bool |
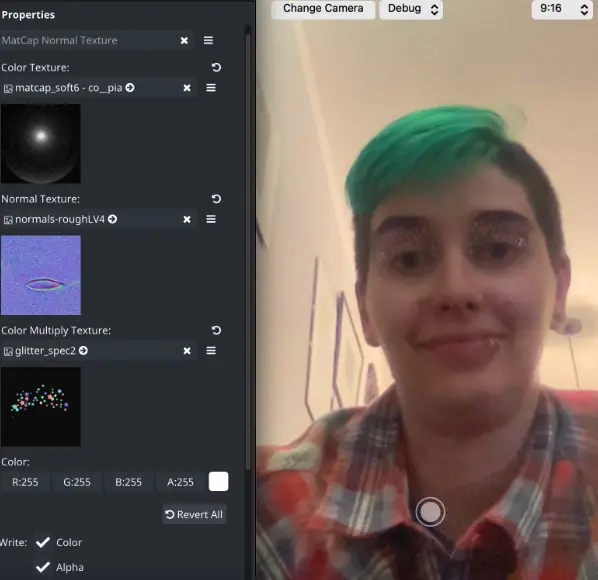
Eyeshadow Glitter
Cheek glitter applies a reflective textured shine to the eyelids.
To edit the lip cheek glitter, select the eyeshadowMatcapMat from Assets → Materials and edit the material.

Color Textureis a matcap texture that stores static lighting and reflection informationNormal Textureis a normal map used for mapping bumps and dents for lightingColor Multiply Texture- a specular texture used to define shininess/highlightColor- a color tint applied to the glitter
Change parameter from the app
| Look element | GameObject | Component | Parameter | Type |
|---|---|---|---|---|
| Color Texture | eyeshadowGlitter | MeshRenderer | s_texColor | image |
| Normal Texture | eyeshadowGlitter | MeshRenderer | s_texNormal | image |
| Color Multiply Texture | eyeshadowGlitter | MeshRenderer | s_texMult | image |
| Color | eyeshadowGlitter | MeshRenderer | u_color | vec4 |
| Disable | eyeshadowGlitter | Empty string | enabled | bool |
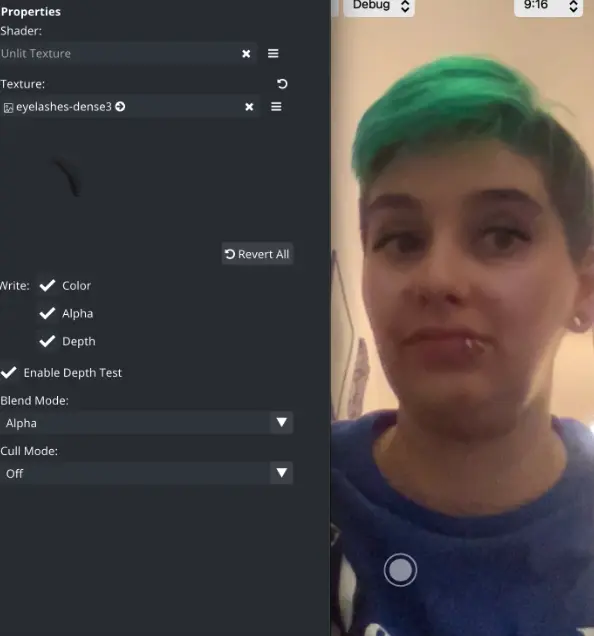
Eyelashes
How about some false lashes?
To edit the eyelashes, select the eyelashesMat from Assets → Materials and edit the material.

This material is used by the eyelashes object in the hierarchy.
Change parameter from the app
| Look element | GameObject | Component | Parameter | Type |
|---|---|---|---|---|
| Texture | eyelashes | MeshRenderer | s_texColor | image |
| Disable | eyelashes | Empty string | enabled | bool |
Exporting an effect
When you are happy with your effect you can export it by clicking File → Export Effect. Ensure there are no errors when exporting. You can verify that there are no errors if the preview looks correct. If there are errors click on the error icon on the top right to resolve them.
The most common mistakes are Unassigned texture, material, or shader. You can learn more about exporting and using the effects in this tutorial.
Changing the parameters from the code
All of the parameters listed before can also be changed at runtime using our change parameter API on iOS and Android.
Here is a table of parameter names for a quick reference:
Other available elements
The Ultimate Beauty Package also offers other advanced features that were omitted from the baseBeauty. These additional features may not be available on all platforms.
Hair Color (iOS only)

Supported Hair Color Products:
- Single hair color
- Two-color gradient
- Half-dye block
- Multicolor
- Full RGB Range
You can find prepared hair color effects that can be added to your application in the StudioFiles/HairColor folder.
Background Blur
You can find a ready background blur effect that can be added to your application in the StudioFiles/BackgroundBlur folder.
This effect is not supported on WebSDK, but it will function on other platforms. To achieve this effect on other platforms, please use the background blur template available in the Studio.

Eye Coloring
If you wish to change eye colour or add some gloss to the eyes themselves, we have a ready effect for that.
You can find the ready eye color and eye gloss effects that can be added to your application in the StudioFiles/Eyes/RetinaColoring folder.
The eye coloring effect is not supported on WebSDK, but it will function on other platforms. To achieve this effect on other platforms, please use the eye color template available in the Studio.