Frame Overlay Effect
Learn how to create a frame overlay effect
Creating a frame overlay effect is simple if you know your target aspect ratio and prepare your assets correctly.
Download tutorial files to begin
Download filesAsset preparation
Firstly, decide whether your frame will be used in portrait or landscape mode. You can research the aspect ratios of your target devices/views. In this example, we’re making a 9:16 aspect ratio frame for portrait mode, which is a standard portrait ratio for most mobile devices.
Start by creating a transparent canvas with the target aspect ratio and create the frame. The size of the canvas we're using is 576 × 1024px.
Next, to ensure our effect works correctly on all platforms, it’s best that we make our texture be a power of 2 and square. To achieve this, increase the size of your canvas to 1024 × 1024px while keeping the image centered.
This will be your frame texture for the Studio. Let’s name it frameSquare.png (make sure to keep the transparency).
Studio setup
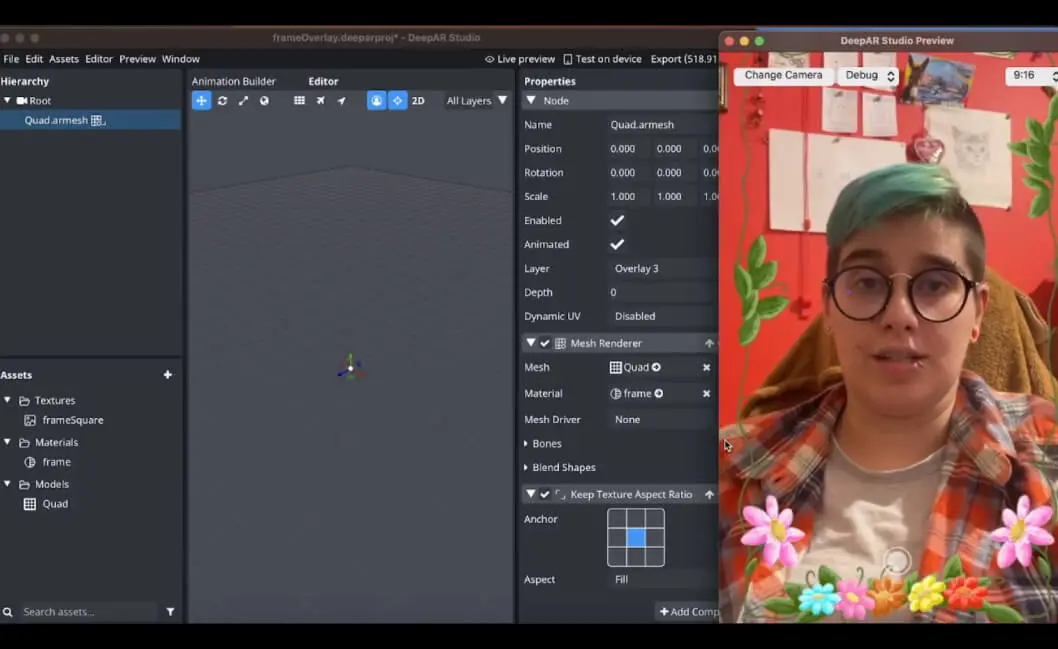
This effect is applied to the entire camera image so ensure your Root node is in camera space.
Now we can import our frameSquare.png texture. If you’ve prepared it correctly you can just drag it to the Studio window, there should be no need to edit the import settings for this texture.
We will need to apply this texture to something, so let’s create it.
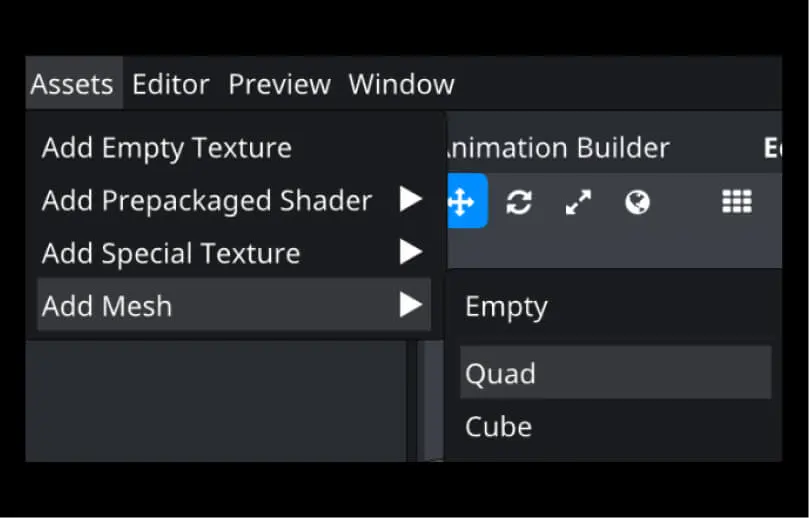
Add a quad mesh from the assets dropdown.

In the Assets panel, find the Quad Model and drag it into the Hierarchy panel.
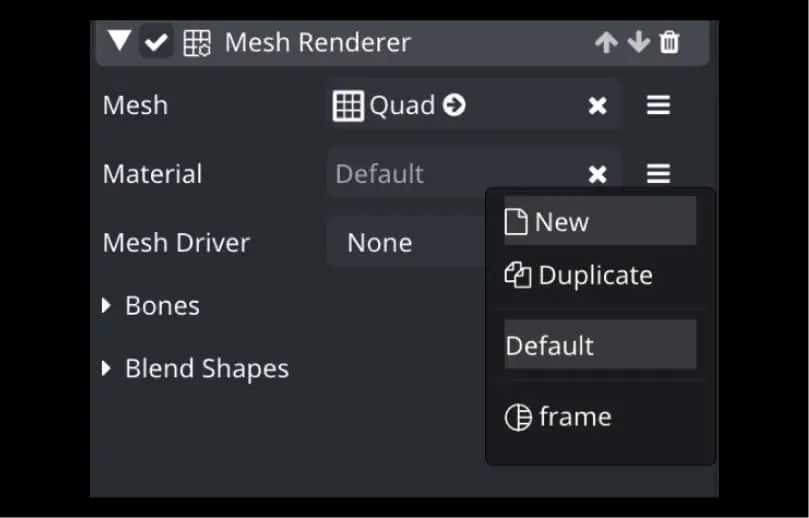
Select the Quad.armesh node and create a new material for it.

You can rename this material for clarity, we named our example frame.mat.
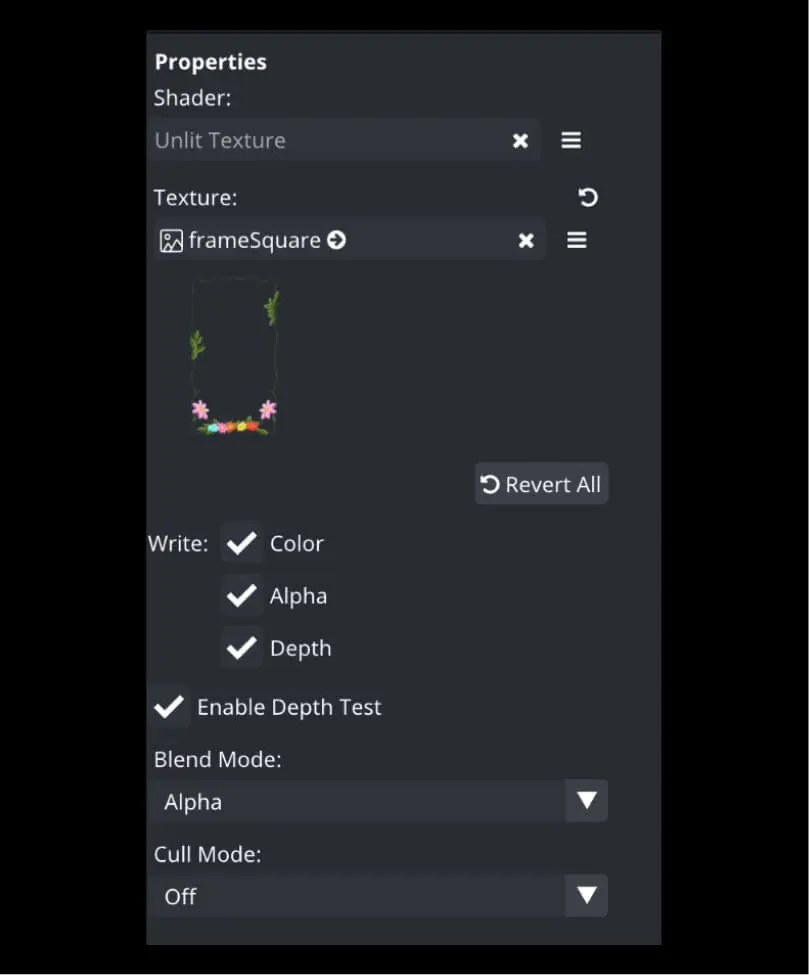
Select the frame material to edit it. We will want a simple Unlit Texture shader to simply render the frameSquare.png texture. Since our texture is transparent we will want to select the Alpha blending mode.

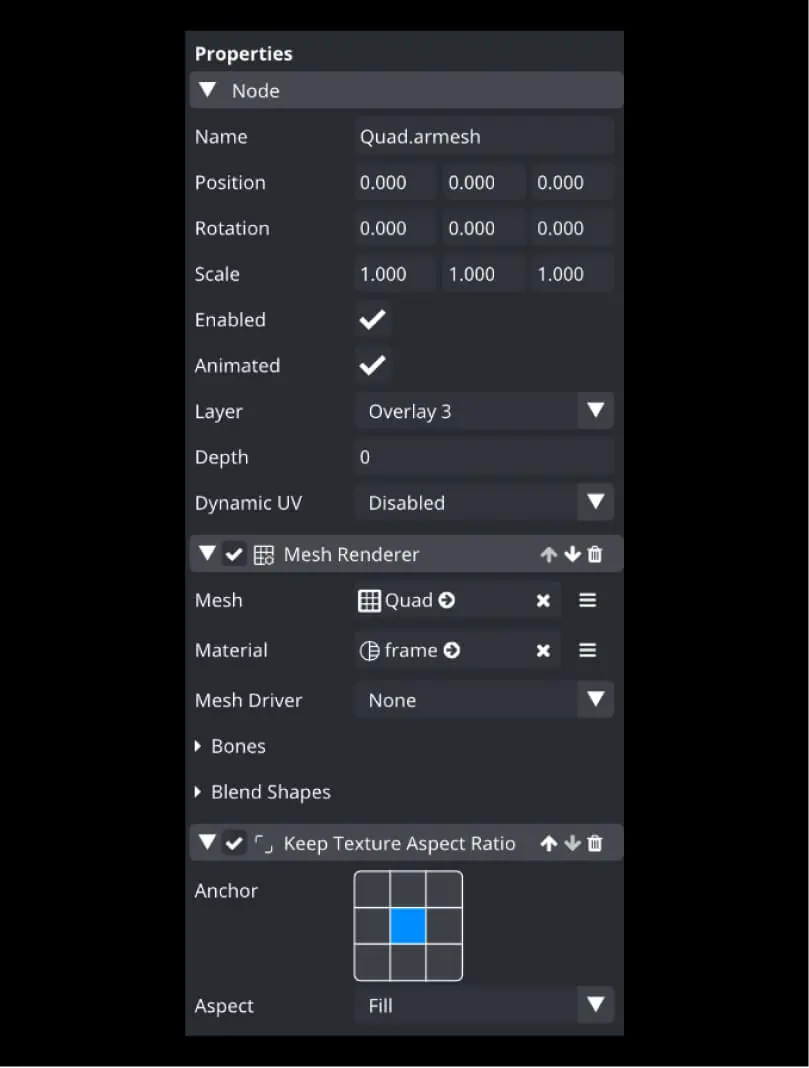
Almost there! We just need to place the Quad in an orthographic layer such as Overlay 3 (layers 0, Overlay 1, and Overlay 2 are also orthographic), and make sure it keeps the textures aspect ratio using the corresponding component.

All done. You have successfully created a frame overlay effect!