Planning an AR project
This guide will help you plan your DeepAR augmented reality project, exploring the types of AR experiences that DeepAR can support and how to create them.
Types of AR projects
DeepAR supports the creation of various AR projects, commonly falling into these categories:
Virtual Try-On
This AR experience allows users to try on virtual versions of real-world items, such as shoes, glasses, and watches.
For easy virtual try-on creation and implementation check out ShopAR.
AR Web Ads
These are AR experiences that can be accessed via a web link, usually from a mobile device. They are commonly triggered by a QR code or a link from a conventional web ad. These ads can be used for a variety of purposes, including:
- Virtual try-on
- Product placement
- Product visualization
- Product interaction
- Product education
- Brand awareness
These ads can use any web technology, including HTML, CSS, JavaScript, and WebGL, with DeepAR providing the AR functionality.
They often include a carousel to allow users to try on multiple effects or products, video or image recording to allow users to share their experience, and a call to action to allow users to purchase the product or learn more about it.
See a range of AR web ads in our projects gallery.
Video AR
Initially popularized through social media apps like Snapchat, these AR filters overlay on live videos, allowing users to try fun filters and effects. They are commonly used for:
- Video AR for social media apps
- Video AR for live events
- Video AR for live TV
- Video AR for live streaming
- Video AR for video calls
- Video AR for video conferencing
- Video AR for video recording
AR Games
These are AR experiences that allow users to play mini games in augmented reality.
AR games are more complex than other types of AR experiences, as they require some form of game logic and scoring system. For this reason, they are best created by someone with experience with Unity game development. Access to basic Javascript knowledge is also beneficial, since our SDK supports Javascript scripting.
Planning your project
Once you've decided on the type of AR project you want to create, you can start planning your project. The following sections will help you to plan your project.
Concept
The first step in planning your project is to come up with a concept. This is a high-level description of what you want to create. In this step, you want to decide on the type of project you want to create (from the list above).
3D models
All AR projects require 3D models. The type of 3D models you need will depend on the type of project you want to create. For example, if you want to create a virtual try-on experience, you will need 3D models of the products that you want to try on. If you want to create an AR game, you will need 3D models of the game objects.
Source or create 3D models
There are several ways to get 3D models for your project, depending on your budget and requirements:
Free: DeepAR has a library of 3D models that you can use in your projects. Projects in our gallery include their source models, so you can download use them as a starting point for your own projects.
Up to $200: You can use stock 3D models from sites like TurboSquid, Sketchfab and CGTrader, although watch out for poly count, texture resolution and file size. While they may look great, 3D models on marketplaces are usually not optimized for real-time rendering in augmented reality, so you can end up investing more in optimization than it would take to create the model from scratch with AR in mind.
$500 - $2000+: You can hire a 3D artist to create them for you. While you can find 3D artists on the many freelance marketplace websites, we would recommend working with a team with experience working with DeepAR. For a full list of excellent and vetted agencies, visit our partners page. When sending a job request, make sure to include a detailed description of the project and the 3D models you need, as well as reference images of the 3D models you need. (See below for an example brief)
You can use bulk generation tools like photogrammetry to create 3D models from real-world objects, although this technique often creates models with massive poly counts, so they require additional work optimizing the models to make them compatible with augmented reality. Create 3D objects with a poly count of 20,000 per mesh and less than 100k in the whole model for best results.
You can create them yourself using 3D modeling software like Blender or Maya. This is a time-consuming process, so it's best to use this option only if you have experience with 3D modeling software (or you have the time and really want to learn!).
If commissioning 3D models
If you are commissioning 3D models, you will need to provide the 3D artist with a brief. To get the best results, this should include:
- A description of the project
- A description of the 3D models you need
- Reference images of the 3D models you need
- A description of the format you need the 3D models in
The reference images should be as detailed as possible. They should include images of the 3D models from different angles, as well as images of the 3D models in different poses or animations. If possible, they should reduce perspective distortion by using orthographic projection. This will reduce the change increased time and cost of revising the shape as it is harder for the 3D artist to create an accurate shape in their first attempt.
DeepAR supports the following formats:
.glb.gltf.fbx.obj.dae
If you are not sure which format to use, we recommend using .glb or .gltf as these are the most efficient formats for real-time rendering on mobile devices.
It's also a good idea to include a poly count limit in the brief. This will help to ensure that the 3D models are optimized for real-time rendering on mobile devices. We recommend a poly count of less than 20,000 per mesh and less than 100k in the whole scene.
You may also want to include information about any reflections you may want (for objects with reflective surfaces) and any animations you may want (for animated objects).
You can share DeepAR's effect creation guidelines with the 3D artist to help them to create 3D models that are compatible with DeepAR.
It is also important to include any logos, fonts, color codes, branding or other assets that you want to include in the project. This will help to ensure that the 3D artist can produce high quality results (else they might rely on 3rd party versions from the internet which may not be accurate).
Optimize 3D models
Once you have your 3D models, you will need to optimize them for real-time rendering on mobile devices. This is an important step, as it will help to ensure that your AR experience runs smoothly on mobile devices.
You can use DeepAR's effect creation guidelines to help you to optimize your 3D models.
Optimization techniques include:
- Retopology by hand: This involves manually reducing the poly count of the 3D model. This is a time-consuming process, but it will give you the best results. You'll want to work with a 3D artist to ensure that the 3D model is optimized for real-time rendering on mobile devices.
- Decimation and auto retopology: This involves using software to automatically reduce the poly count of the 3D model. This is a quick process, but it can result in a loss of detail. You'll want to use this technique if you are working with a tight budget or you have a large number of 3D models to optimize. Some popular tools for this include Rapid Compact, Simplygon and Decimation Master (for ZBrush).
Custom 3D model brief (example)
Here is an example brief for a 3D model of a shoe that our in-house artists would be happy to receive:
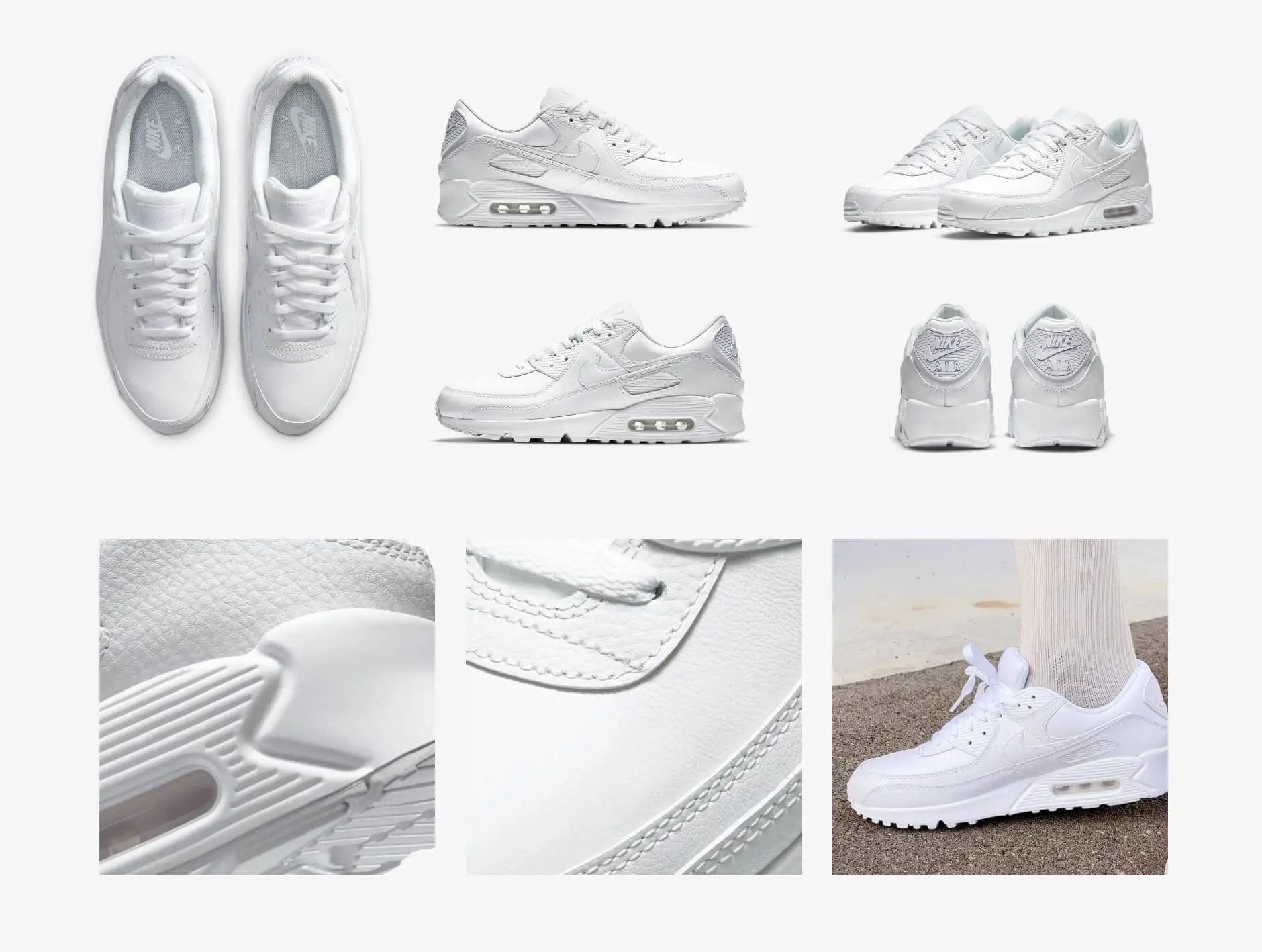
I need a 3D model of a shoe that can be used in an augmented reality virtual try-on experience. The shoe should be a Nike Air Max 90. The shoe should ideally be in a
.glTFformat. I have attached reference images of the shoe from different angles. Please try to keep the poly count as low as possible, as this will be used for augmented reality - ideally less than 20,000 per mesh and less than 100k in the whole scene. I plan to use this model with DeepAR, so please follow their effect creation guidelines.
Reference images:

Creating your DeepAR project
Once you have all your 3D models prepared, you can begin creating your project in DeepAR. You can use DeepAR's effect creation guidelines for a detailed overview. Here's a quick summary:
- Use your 3D models to create effect files in DeepAR Studio. Depending on your project, you may have one or many effect files. You can work with your 3D artist or anyone with some technical 3D knowledge to create these effect files.
- Integrate the DeepAR SDK into your app (on Web, iOS or Android) and load the effect files into your app. You can work with your developer to do this. You can find the SDKs and documentation here. Depending on your type of project, we have integration examples for all supported platforms, to help you get started quickly.