How to Test DeepAR Web SDK Using Ngrok
In this article, we'll guide you through running DeepAR Web SDK using Ngrok. In several easy steps, you will learn how to get a free public URL from Ngrok and run DeepAR's Web SDK using that URL.
1. Ngrok Setup
For Ngrok setup, the first thing you need is to go to the Ngrok website and sign in. After you sign in into Ngrok go to Ngrok Dashboard and follow the steps to download the ngrok installation file.
2. DeepAR Web SDK
Step two is to prepare DeepAR Web SDK. For that, you need to go to [DeepAR developer](https://developer.deepar.ai/ and Log in or Sign up.
After you finished that, go to Downloads and download the DeepAR Web SDK.
Add the Ngrok file (that you downloaded before) inside the example folder under DeepAR Web SDK.
3. Webpack
To run the example with ngrok customize your webpack as follows
diff --git a/webpack.config.js b/webpack.config.js
index 6199855..65d10d2 100644
--- a/webpack.config.js
+++ b/webpack.config.js
@@ -35,6 +35,7 @@ module.exports = {
maxAssetSize: 10000000,
},
devServer: {
+ allowedHosts: "all",
static: [
{
directory: path.join(__dirname, "public"),
4. Local Host
Now we need to run a localhost server. For that, open the terminal and navigate to the example directory folder under DeepAR Web SDK, and run the local server on port 8888 using this command
npm run dev
Next, in the same example directory in the terminal run the ngrok command to start a HTTP tunnel on port 8888:
./ngrok http 8888
After running that command you will get this black screen with new ngrok URL:
Copy the new URL that you get without the http/https.
5.Project Setup
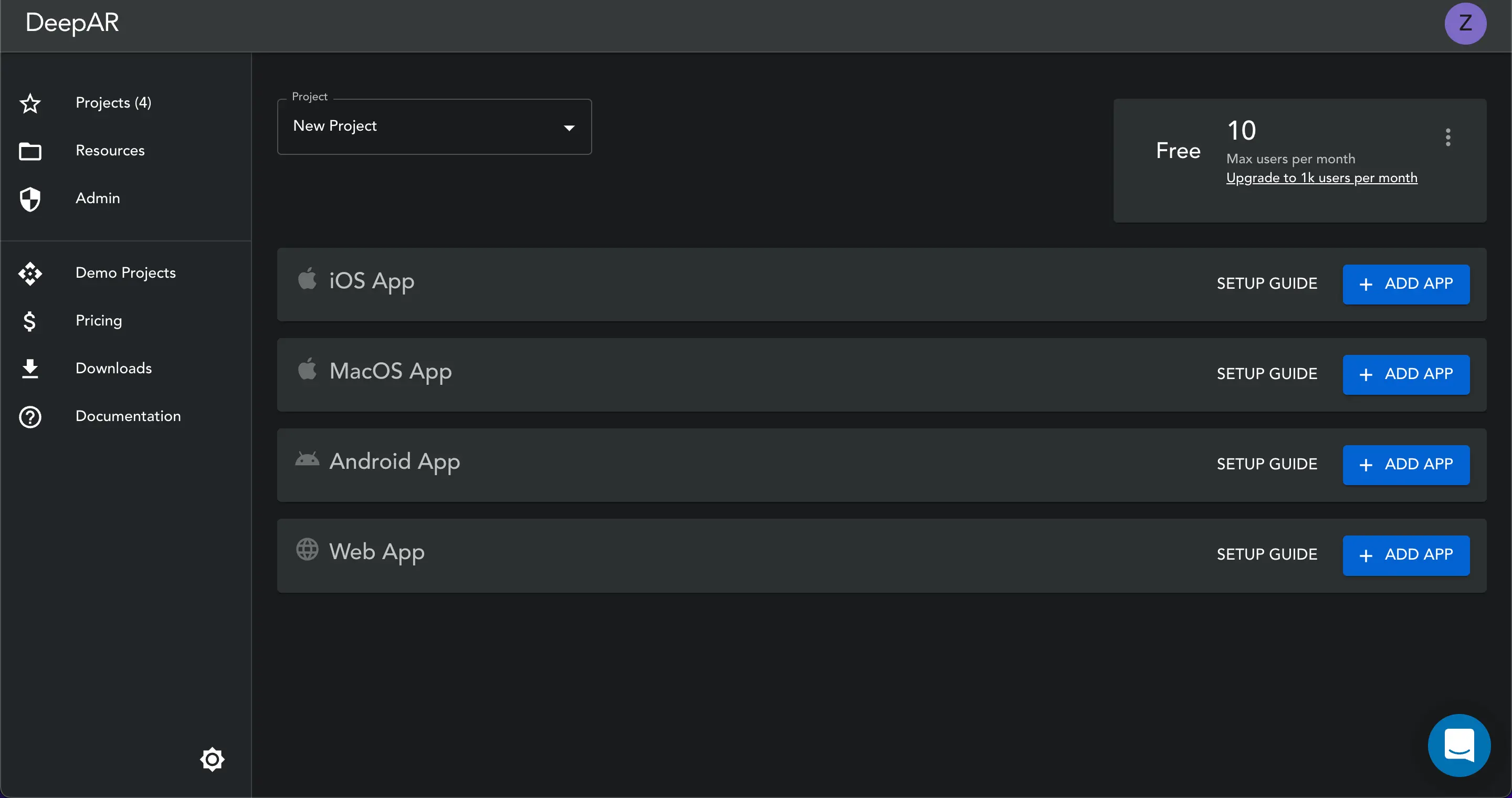
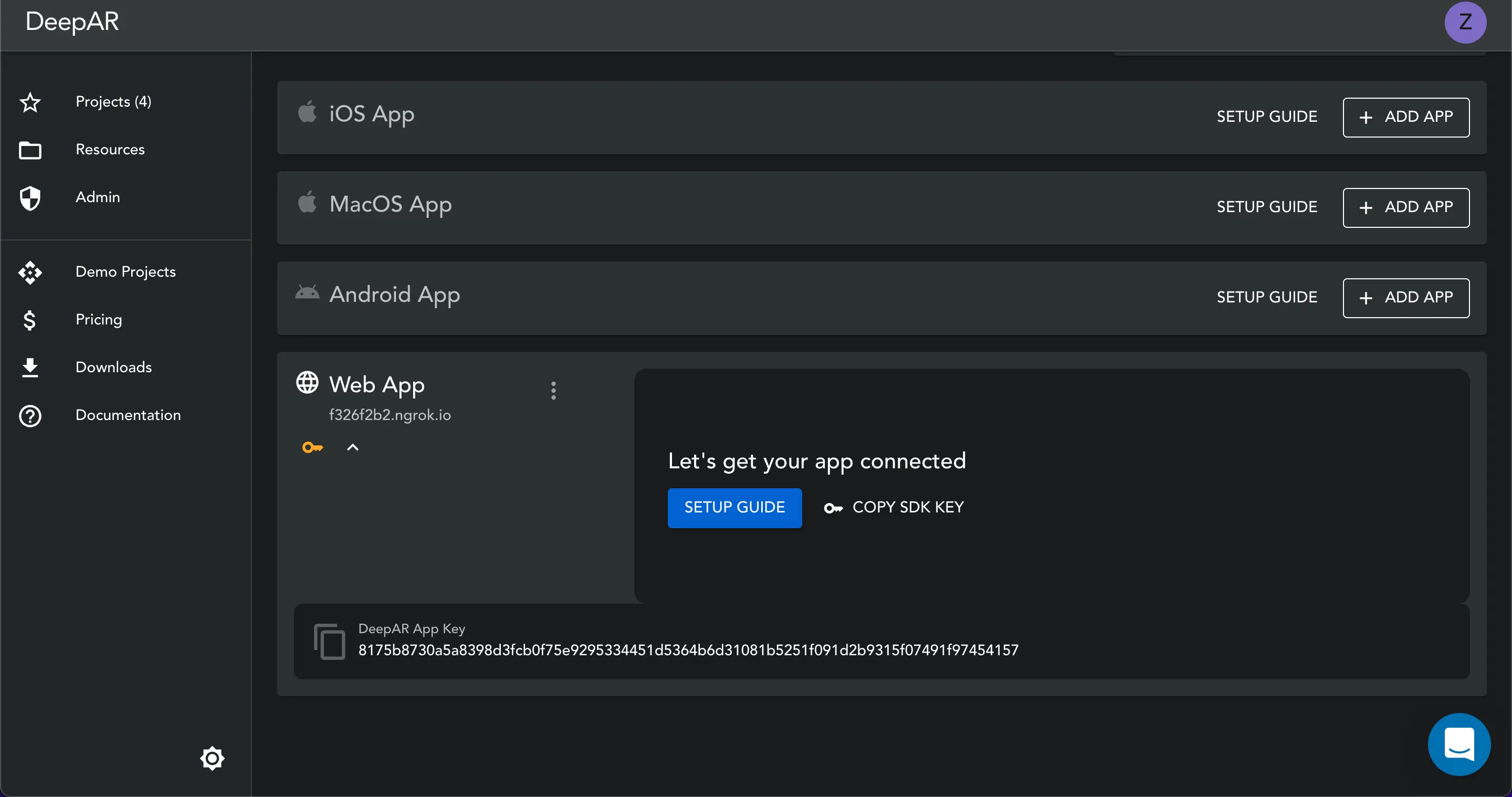
Go to the DeepAR developer and make a new project. Under Applications choose Add web app.


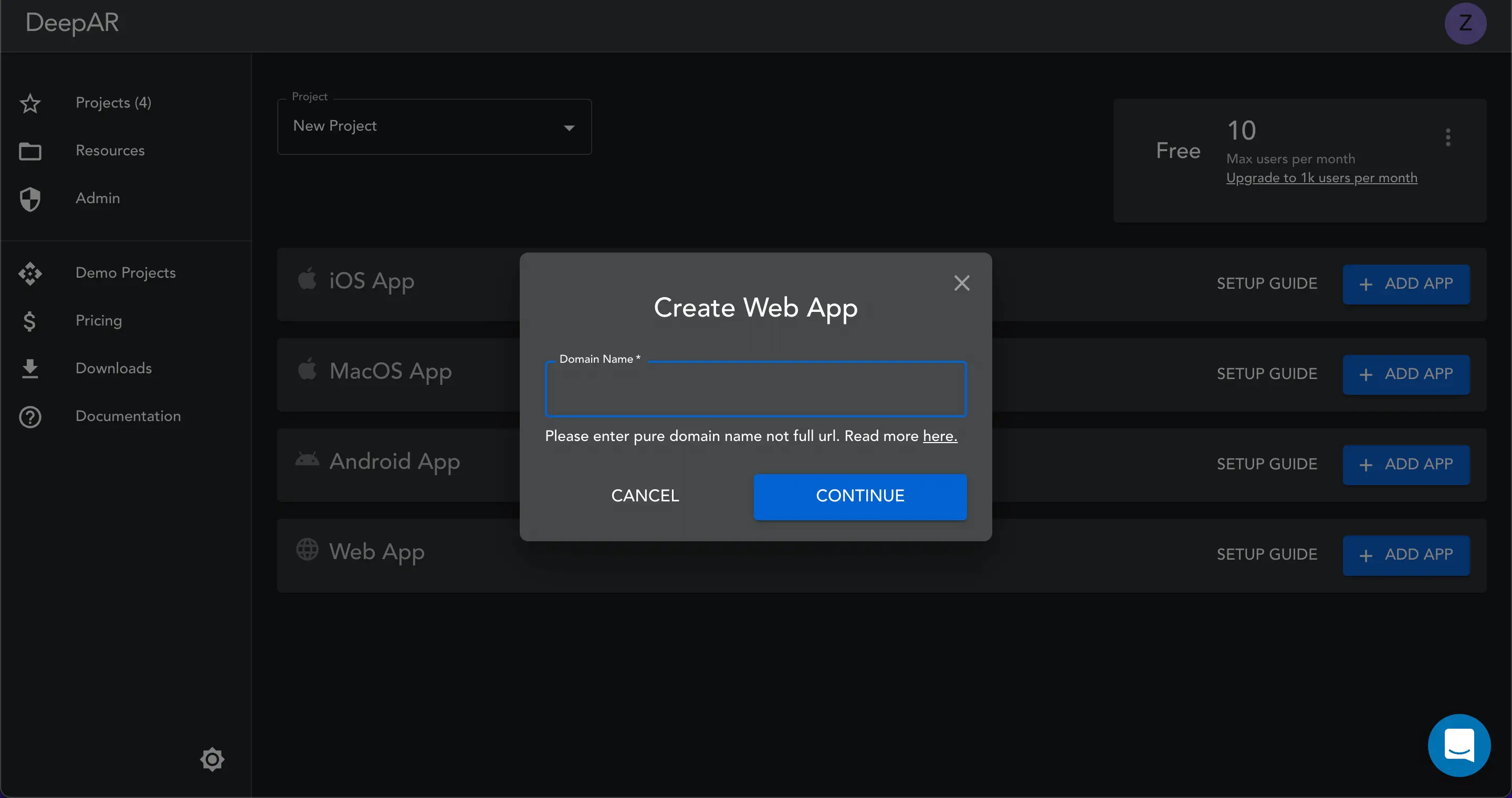
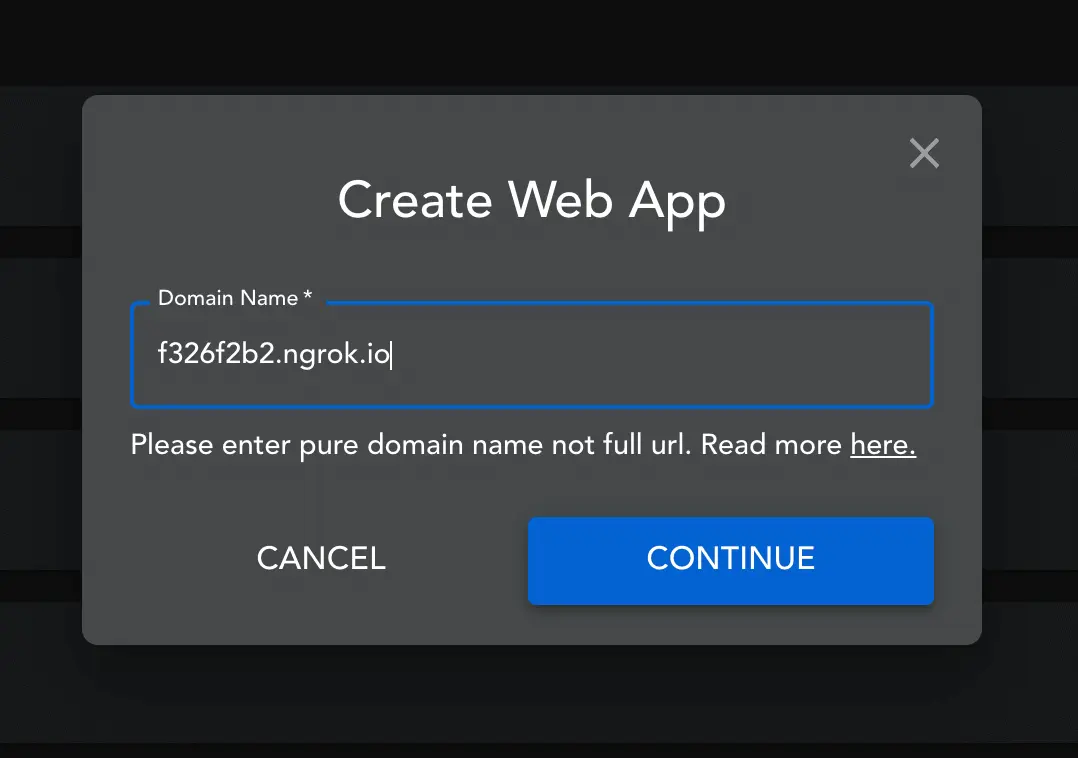
Paste the domain that you copied from ngrok in terminal in the Domain Name field. Make sure you remove the http:// or https://.

Click Continue and you will get your App key.

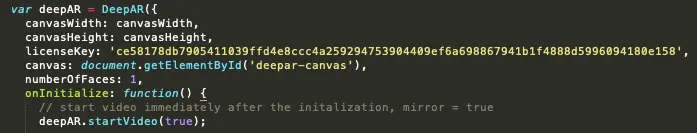
Copy the App key that you get and paste that inside index.html under licenseKey.

That's it, now you can run it. Go to the ngrok domain on the web. Make sure that you entered the https:// before the domain.
https://domain
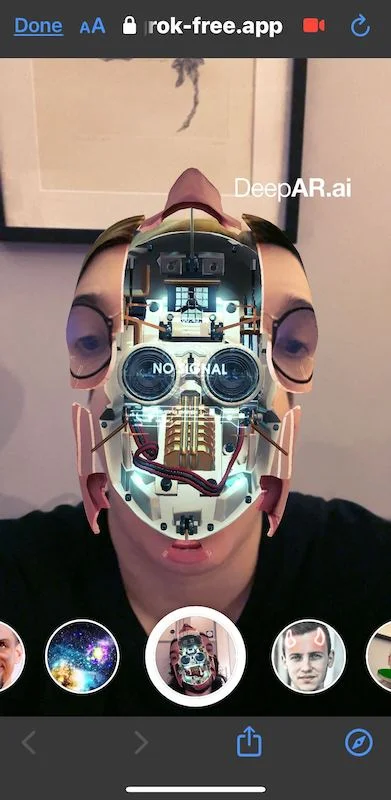
And here it is, our DeepAR Web SDK running on Ngrok URL.