Change effect parameters in runtime
Sometimes the app needs to change a certain part of the filter based on some interaction from the user:
- Change the background image with the background removal effect.
- Change the overlay on the button click.
- Position some element on swipe. All these can be done with DeepAR change parameter API.
In depth
Changing position, rotation, and scale
Changing Color
Enable / Disable
Blend shapes
Texture
| COMPONENT | PARAMETER | VALUE |
|---|---|---|
| MeshRenderer | Shader color | Vector4 |
| Shader texture | Image | |
| Blend shape weight | Float | |
| Empty string "" | Position | Vector3 |
| Rotation | Vector3 | |
| Scale | Vector3 | |
| Enabled | True/false |
Since v2.2.1, iOS, and macOS allow for the following node parameters to be changed also:
Enable animation (bool)
Alpha enable (bool)
Depth write (bool)
Depth test (bool)
Blend mode (string - off, add, alpha, darken, lighten, multiply, normal, screen, linear_burn)
Culling mode (string - off, cw, ccw)
Besides that, inside DeepAR studio, there are plenty of shaders in which you can change the parameters.
You can find these shaders by right click on DeepAR icon → Show Package Contents → Contents/Resources/shaders or you can download all shaders below.
Inside every shader folder there is a .json file which provides parameter names for uniforms and textures which can be controlled with changeParameter methods.
Changing position, rotation and scale
This parameter is used to change the transform of a Game Object at runtime, so here you can change the object position, rotation or scale.
Here is the code you can use to change the mentioned parameters:
(void)changeParameter:(NSString*)gameObject component:(NSString*)component parameter:(NSString*)parameter vector3Value:(Vector3)value;

The first thing you need to do is to open Xcode and set the parameters for changing position, rotation, and scale. To do that, you'll need to add the code for changing parameters first.
In the code there are four parameter values:
changeParameter - the name of the Node that you want to change (can be found in the hierarchy as visible in the Studio)
component - the internal component type, in this case, you need to leave it as an empty string
parameter - set one of three parameters that you want to change (position, rotation or scale)
vector3Value - set the name of the Vector3 variable
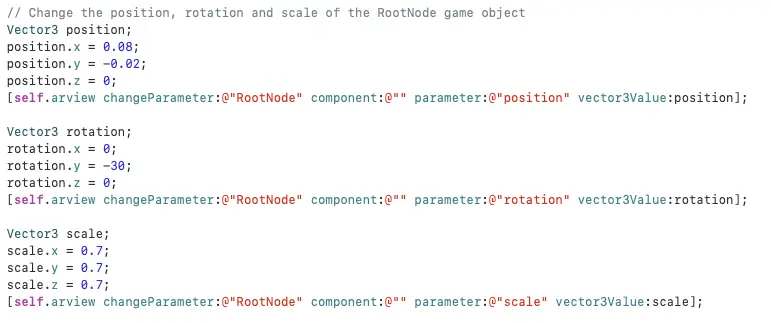
For changeParameter, we set the Node name from the Studio hierarchy. In this case, it's gonna be RootNode, because we want to change the position, rotation, and scale of the whole Game object.
There are 3 position parameters - x, y, and z. The object position can be set by changing the x and y parameters. Rotations should be written as Euler angles in degrees, so here we only change the y rotation by -30 degrees. For scale, let's reduce the size of the object to 0.7
Here's the finished code:

Now Save, Open your app, find the Ball Face filter and check the position, rotation, and scale of the object.

Changing Color
This parameter is used to change the certain color of a Game Object at runtime.
Here is the code to change the color parameter:
(void)changeParameter:(NSString*)gameObject component:(NSString*)component parameter:(NSString*)parameter vectorValue:(Vector4)value
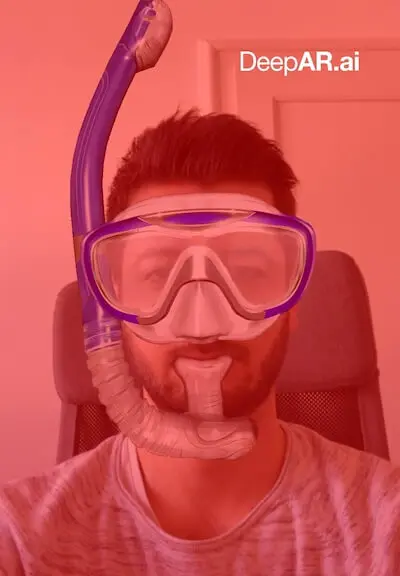
I'll show this on the Scuba filter example. You can find it and download it in the Free Filter Pack.

Now open Xcode and set the color-changing parameters. For that you need to add the code for changing parameters.
There are four parameter values in the code:
changeParameter - the name of the Node that you want to change (can be found in the hierarchy as visible in the Studio)
component - the internal component type, in this case, you need to set the string to MeshRenderer
parameter - set the internal uniform name (you can find it in the shader files)
vectorValue - set the name of the Vector4 variable
For changeParameter, we'll set the Node name from the Studio hierarchy. In this case, it's gonna be water quad because we want to change only the color of this quad.
For parameters, we'll set the internal uniform name, in this case, u_color. To find the name of the internal uniform, you first need to check the shader on the material. In this case, it's the Unlit Color shader. Next, go to your shader folder, find and open Unlit Color shader, and there you'll see the name of the parameter that you need to enter.
For vectorValue set the name of the Vector4 variable. Here I used newCol.
Also, you have 3 color parameters - x, y, z - red, green, and blue. And another parameter for color opacity or alpha - w parameter.
We want to change the color of the water to semi-transparent red so we'll set values like this - R: 1.0 G: 0 B: 0 A: 0.5, where the color values are in the [0-1] range.
Now again, save this and open your app. Find the Scuba filter and see how the color of the water quad changes from blue to red.

Enable or Disable Object
Let say you want to put a button in your app that enables or disables Game Object at runtime. (for example, you may want your filter character to put their glasses on or take them off). This parameter helps you to enable/disable the value. Here is the code to apply this parameter:
(void)changeParameter:(NSString*)gameObject component:(NSString*)component parameter:(NSString*)parameter boolValue:(bool)value
I'll show you how to do this on the Lion filter example. This one can also be found in our Free Filter Pack.

Once again, open the Xcode and set the parameters. To do that you'll need to add some code.
There are four parameter values in the code:
changeParameter - the name of the Node that you want to change (can be found in the hierarchy as visible in the Studio)
component - the internal component type, in this case, you need to leave it as an empty string
parameter - set the parameter to enabled or disabled
boolValue - boolValue takes a bool value false or true
For changeParameters, we'll set the Node name. In this case, it's Mesh quad because we want to disable this quad.
For parameter, we'll set to enabled and for boolValue, we'll set false.
And again, save this, open your app, then find the Lion filter and see how you can disable this filter.
Blend Shapes
This method allows the user to change the value of blendshape parameters during runtime.
Here is the code to set this parameter:
(void)changeParameter:(NSString*)gameObject component:(NSString*)component parameter:(NSString*)parameter floatValue:(float)value
Let's use the Beauty filter example here. You can find and download it from our Free Filter Pack.

Open Xcode and add the code to set the parameters.
There are four parameter values here:
changeParameter- the name of the Node that you want to change (can be found in the hierarchy as visible in the Studio)component- the internal component type, in this case, you need to set the string to MeshRendererparameter- the name of the parameter to be changed, for example, the name of the blendshape on a mesh. The parameter must exist for the component.floatValue- the new value to be applied to the parameter
For changeParameters we first need to set the Node name. In this case, we'll set it to faceMorphFluffy quad, because we want to change the value of blendshape in this quad.
For parameter we set the name to chin_raise, to change the size of the chin. UnderfloatValue`, let's set value to -90.0f and that'll raise the chin by 90%.
Now, save this, open your app, find the Beauty filter and see how this changes the chin size.

Texture
This method allows the user to load an image and set it as a texture during runtime. This can be useful if you want to leverage our background segmentation feature, and change the background in your filter.
Here is the code to apply this parameter:
(void)changeParameter:(NSString*)gameObject component:(NSString*)component parameter:(NSString*)parameter image:(UIImage*)image
Let's use the Background filter example. This one's also in the Free Filter Pack.

Open Xcode and add the code to set the parameters.
Four parameter values found here:
changeParameter- the name of the Node that you want to change (can be found in the hierarchy as visible in the Studio)component- the internal component type, in this case, you need to set the string to MeshRendererparameter- set the internal uniform name ( internal uniform name can be found in the shader files )image- set the name for a variable
For changeParameters, we'll set the Node name to Background quad because we want to change the background image.
For parameters, we'll set the internal uniform name, in this case, s_texColor. To find the name of the internal uniform, first, you need to check the shader on that material. Here, that's the Unlit Texture shader. Now go to your shaders folder, find and open Unlit Texture shader, and there you'll find the name of the parameter you need to enter.
Add the image inside Xcode and set the image name in:
UIImage* img = [UIImage imageNamed:@"image_name.jpg"];
Here we added mountain path image called mountain.jpg:
Now, save this, open your app and find the Background segmentation filter and see how this changes the background image.

Physics Parameters
This section enumerates all physics subsystem parameters that can be modified using the Change Parameter API call.
| Component Name(s) | Parameter Name | Parameter Type | Parameter Info |
|---|---|---|---|
PhysicsWorld | enableSimulation | Boolean | Enable or disable physics simulation. Setting this value to false will behave the same as if no physics world was added. |
PhysicsWorld | gravity | Vector3 | The force representing gravity in world space (positive Y is down) |
PhysicsWorld | kinematicKnockbackFactor | Float | Multiplier of an impulse which will be applied by static physics bodies to non-static physics bodies with which they collide. Setting this value to 0 will disable the knockback. |
PhysicsBoxBody, PhysicsSphereBody, PhysicsCapsuleBody | mass | Float | The mass of an object. Zero mass implies static object. |
PhysicsBoxBody, PhysicsSphereBody, PhysicsCapsuleBody | ignoreGravity | Boolean | Controls if the object is affected by gravity. Other forces will still move the object. |
PhysicsBoxBody, PhysicsSphereBody, PhysicsCapsuleBody | solidObject | Boolean | Solid objects will collide with other solid objects. Making bodies non-solid can be useful for detecting collisions, but not responding to them. |
PhysicsBoxBody, PhysicsSphereBody, PhysicsCapsuleBody | fixedPosition | Vector3Boolean | Physics does not affect the position of the object in the axes that are fixed. |
PhysicsBoxBody, PhysicsSphereBody, PhysicsCapsuleBody | fixedRotation | Vector3Boolean | Physics does not affect the rotation of the object in the axes that are fixed. |
PhysicsBoxBody, PhysicsSphereBody, PhysicsCapsuleBody | restitution | Float | Coefficient representing the elastic collision ratio for a certain object. |
PhysicsBoxBody | extent | Vector3 | X, Y, and Z sizes of the collider. |
PhysicsSphereBody | radius | Float | Radius of the sphere. |
PhysicsCapsuleBody | radius | Float | Radius of the capsule. |
PhysicsCapsuleBody | height | Float | The height of the cylinder between two half spheres. Height of 0 makes this the same as a sphere collider. |
PhysicsSpringConstraint, PhysicsRopeConstraint | inheritFromParent | Boolean | When a parent body also has a physics constraint of the same type as its parent, you can check this option to inherit the same parameters (making the setup a lot easier for chains where each element has the same properties). |
PhysicsSpringConstraint, PhysicsRopeConstraint | localContactPivot | Vector3 | Offset of the constraint contact point from the current object (in current object local space). |
PhysicsSpringConstraint, PhysicsRopeConstraint | parentContactPivot | Vector3 | Offset of the constraint contact point from the parent object (in parent object local space). |
PhysicsSpringConstraint, PhysicsRopeConstraint | overrideErp | Boolean | Set to true when you wish to override the default ERP (error reduction parameter). |
PhysicsSpringConstraint, PhysicsRopeConstraint | erp | Float | Error reduction parameter. More info here. |
PhysicsSpringConstraint, PhysicsRopeConstraint | overrideCfm | Boolean | Set to true when you wish to override the default CFM (constraint force mixing). |
PhysicsSpringConstraint, PhysicsRopeConstraint | cfm | Float | Constraint force mixing. More info here. |
PhysicsSpringConstraint | noElongationLimit | Boolean | Disables minimum and maximum elongation limit of the spring (the spring can be infinitely compressed and expanded). |
PhysicsSpringConstraint | minimumElongation | Float | Length of the spring when maximally compressed. |
PhysicsSpringConstraint | maximumElongation | Float | Length of the spring when maximally expanded. |
PhysicsSpringConstraint | stationaryElongation | Float | Length of the spring when in equilibrium. The spring will oscillate around this point. |
PhysicsSpringConstraint | stationaryDirection | Vector3 | The direction in which the spring expands. |
PhysicsSpringConstraint | isInWorldSpace | Boolean | If checked, the stationaryDirection is in world space, otherwise, it is in the parent body’s local space. |
PhysicsSpringConstraint | enableSpring | Boolean | Enables or disables the spring. |
PhysicsSpringConstraint | springStiffness | Float | Force required to compress or expand the spring. |
PhysicsSpringConstraint | springDamping | Float | Influence of oscillation around the stationary (equilibrium) point. |
PhysicsRopeConstraint | ropeLength | Float | Length of the rope. |
PhysicsForceModifier | enableModifier | Boolean | Enable or disable physics modifier. Setting this value to false will behave the same as if no physics force modifier was added. |
PhysicsForceModifier | applyToChildren | Boolean | Apply force to child game objects (shallow). |
PhysicsForceModifier | applyToDescendants | Boolean | Apply force to child game objects (recursive). |
PhysicsForceModifier | force | Vector3 | Force vector. |
PhysicsForceModifier | isInWorldSpace | Boolean | If true the force vector is in world space, otherwise it is in the game objects local space. |
PhysicsForceModifier | scaleByMass | Boolean | Scales the force by the mass of the physics body (so the specified force will behave as if it was acceleration instead). |