DeepAR Effects
Get DeepAR effects:
DeepAR Asset Store
Free effects pack
Explore demo projects
Create effects with DeepAR Studio
Get in touch for something custom
DeepAR effects store all the 3D models, textures and logic that is needed for the AR experience. The SDK consumes DeepAR effects in order to produce the AR preview. They are an essential part of the DeepAR workflow.
DeepAR effects are created with DeepAR Studio, a comprehensive tool for creating AR experiences for DeepAR SDK. Effects are compiled of:
- 3D models
- Materials
- Textures
- Animations
- Sounds
- Scripts
The term AR effects or filters is used interchangeably. There is no difference between the two. But DeepAR officially uses the term effects.
DeepAR SDK on its own doesn't do that much. When it is initialized, it will only show a plain camera feed. To get some interesting AR stuff on the screen, DeepAR SDK needs an AR effect to be loaded.
Loading effects
DeepAR effects are files with .deepar extension (but some legacy effects don't have an extension at all).
For mobile apps, you can bundle the effects with the app, or you can download them from some server in runtime.
For web apps, you need to host the effects somewhere where your app can fetch them.
Effects are usually hosted with the web app itself.
To load the effect into the SDK use switchEffect API and point it to the effect file.
- iOS
- Android
- Web
deepAR.switchEffect(withSlot: "slotName", path: "path/to/effect.deepar")
deepAR.switchEffect("slotName", "path/to/effect.deepar");
await deepAR.switchEffect("path/to/effect.deepar");
About slots
When loading effect files into DeepAR SDK, you can define a slot for that effect.
Slots are useful when you want to load multiple effects at the same time.
Slot is a user-defined name where onto which the effect will be loaded.
Each slot can only have single effect loaded, For example, you can have one slot
for face filters, and one slot for background replacement images.
- iOS
- Android
- Web
deepAR.switchEffect(withSlot: "face", path: "path/to/faceEffect.deepar")
deepAR.switchEffect(withSlot: "background", path: "path/to/backgroundReplacement.deepar")
deepAR.switchEffect("face", "path/to/faceEffect.deepar")
deepAR.switchEffect("background", "path/to/backgroundReplacement.deepar")
deepAR.switchEffect("path/to/faceEffect.deepar", {slot: "face"})
deepAR.switchEffect("path/to/backgroundReplacement.deepar", {slot: "background"})
Free effects pack content
Download free effects pack here.
| Name | Features | Preview |
|---|---|---|
| Viking Helmet PBR | Face tracking, PBR |  |
| Vendetta Mask | Face tracking | |
| Flower Face | Face tracking, Animations, LUT, Postprocessing |  |
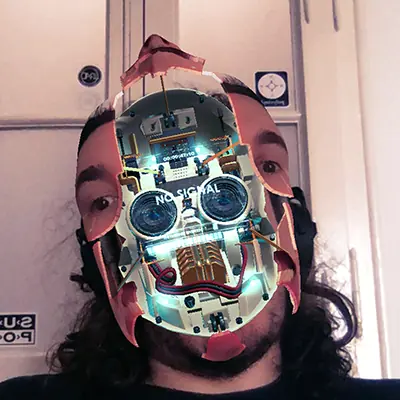
| Humanoid | Face tracking, Triggers, Animations |  |
| Snail | Face tracking, Bone rigging | |
| Devil Neon Horns | Face tracking, Blend shapes (face morphing) | |
| Fire Effect | LUT, Postprocessing, PNG animation |  |
| Hope | Face tracking, LUT, Postprocessing | |
| Burning Man | Background segmentation, PNG animation |  |
| Galaxy Background | Background Segmentation, Video Textures | |
| Elephant Trunk | Face tracking, Simple pendulum physics, Bone rigging | |
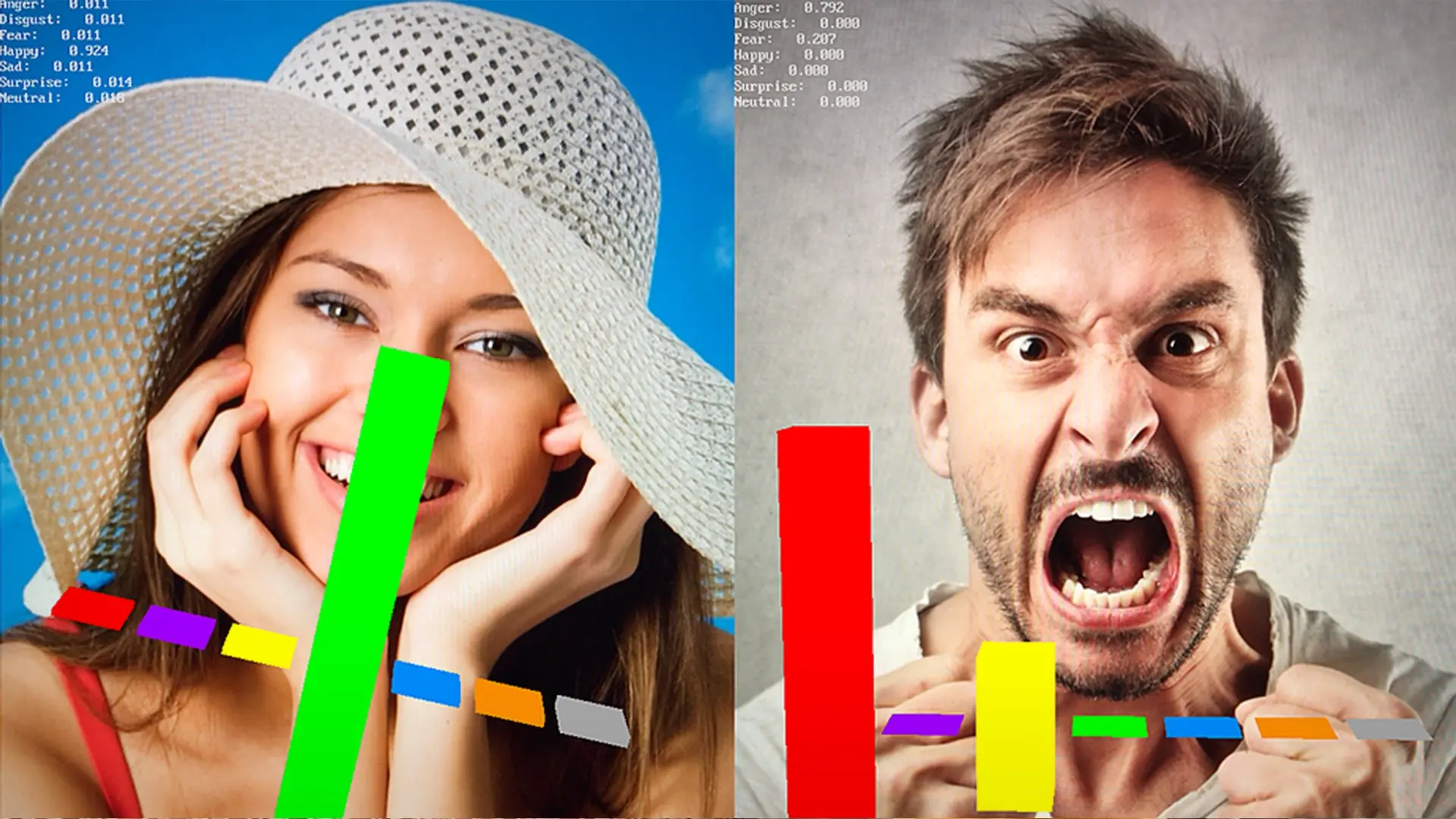
| Emotion Meter | Emotion detection, Blend shapes |  |
| Emotions Exaggerator | Face tracking, Emotion detection, Bone rigging, Blend shapes | |
| Ping Pong Mini game | Scripting, Physics, Sound, Face tracking |  |
| Pixel Hearts Particles | Particles | |
| Stallone | Face tracking, Bone rigging |