Table of Contents
Introduction
DeepAR engine supports custom JavaScript scripts and exposes a number of JavaScript callbacks, functions and methods that allow you to fully customize the effect to your needs.
Quickstart
Using new DeepAR Studio
First, create a JavaScript file HelloWorld.js containing the following code.
function onStart() {
Debug.log('Hello world!');
}
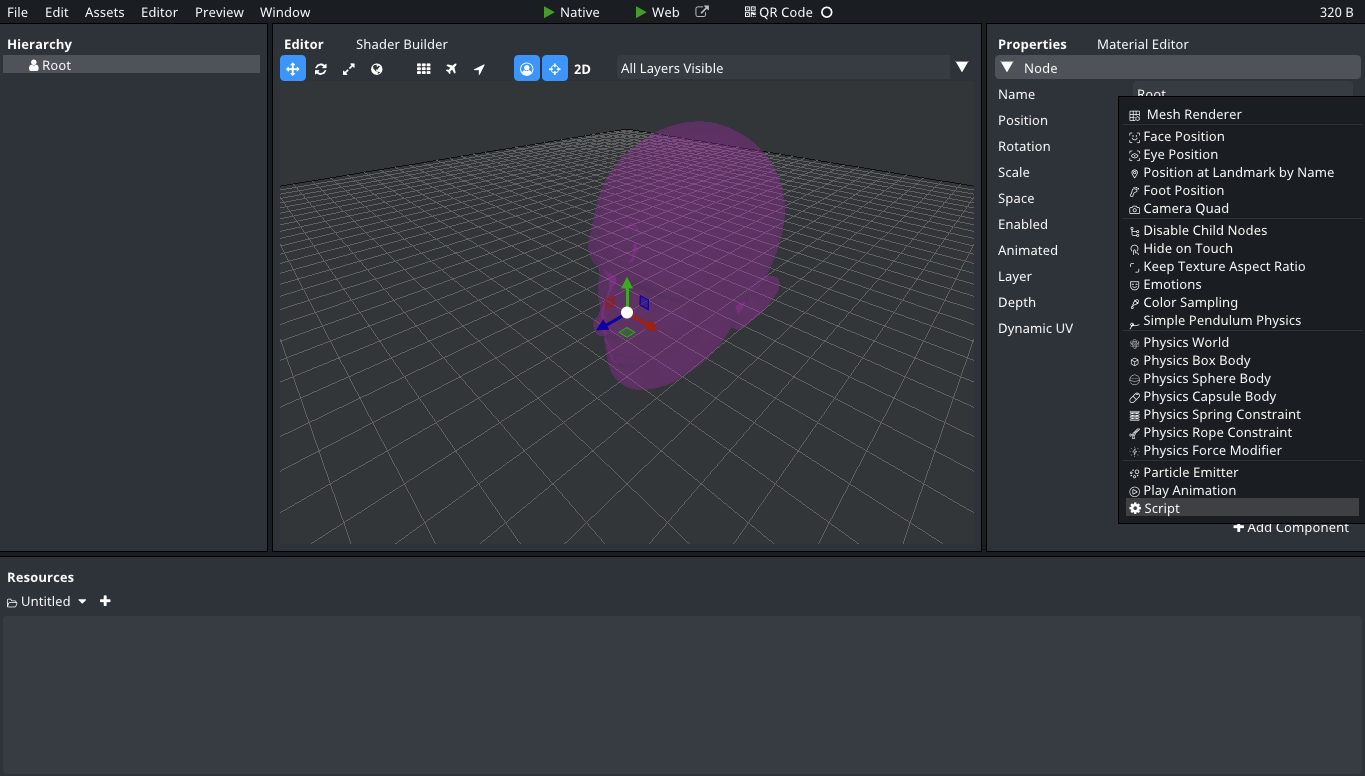
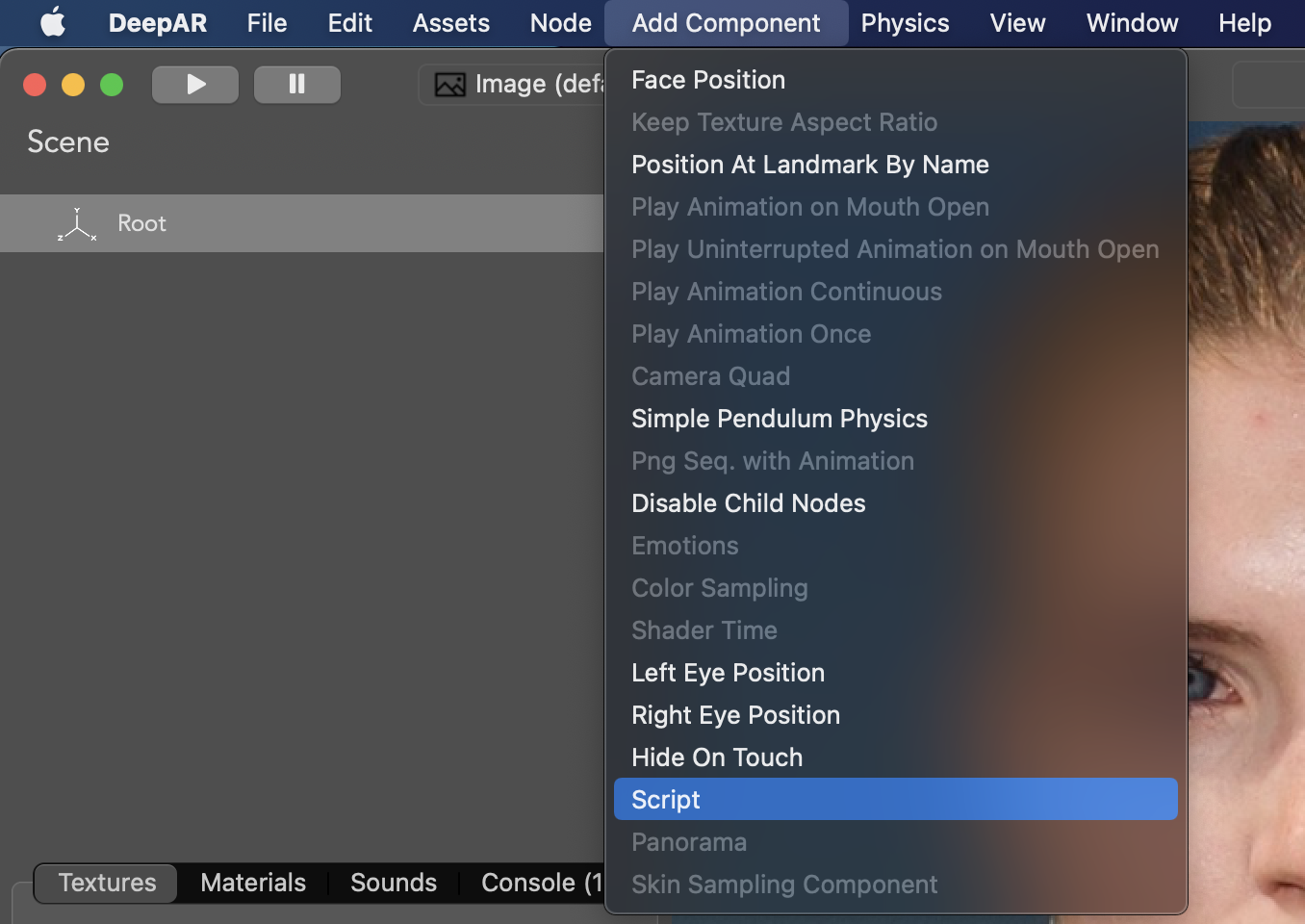
Then open DeepAR Studio and create a new project. On the Root node, attach the Script component.

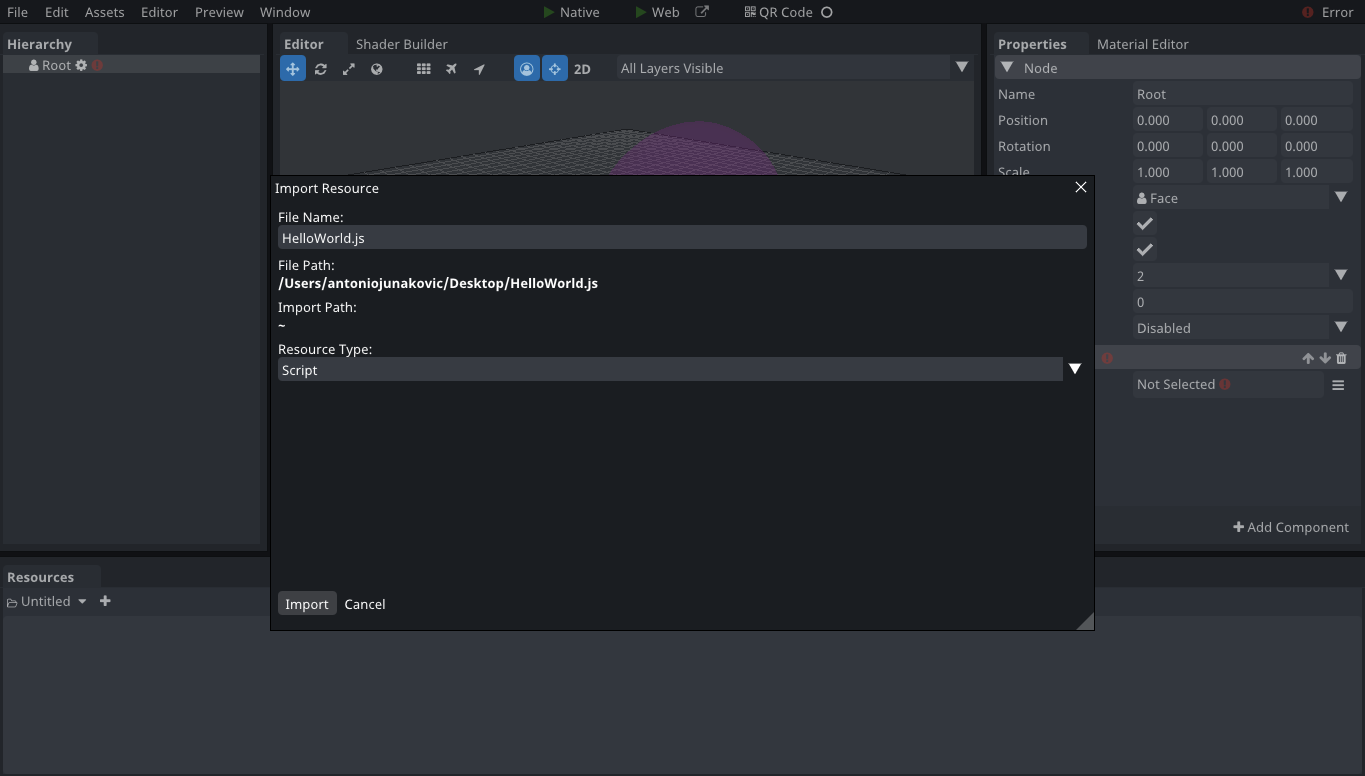
Drag and drop the HelloWorld.js file into the DeepAR Studio and click Import in the Import Resource window which had just appeared.

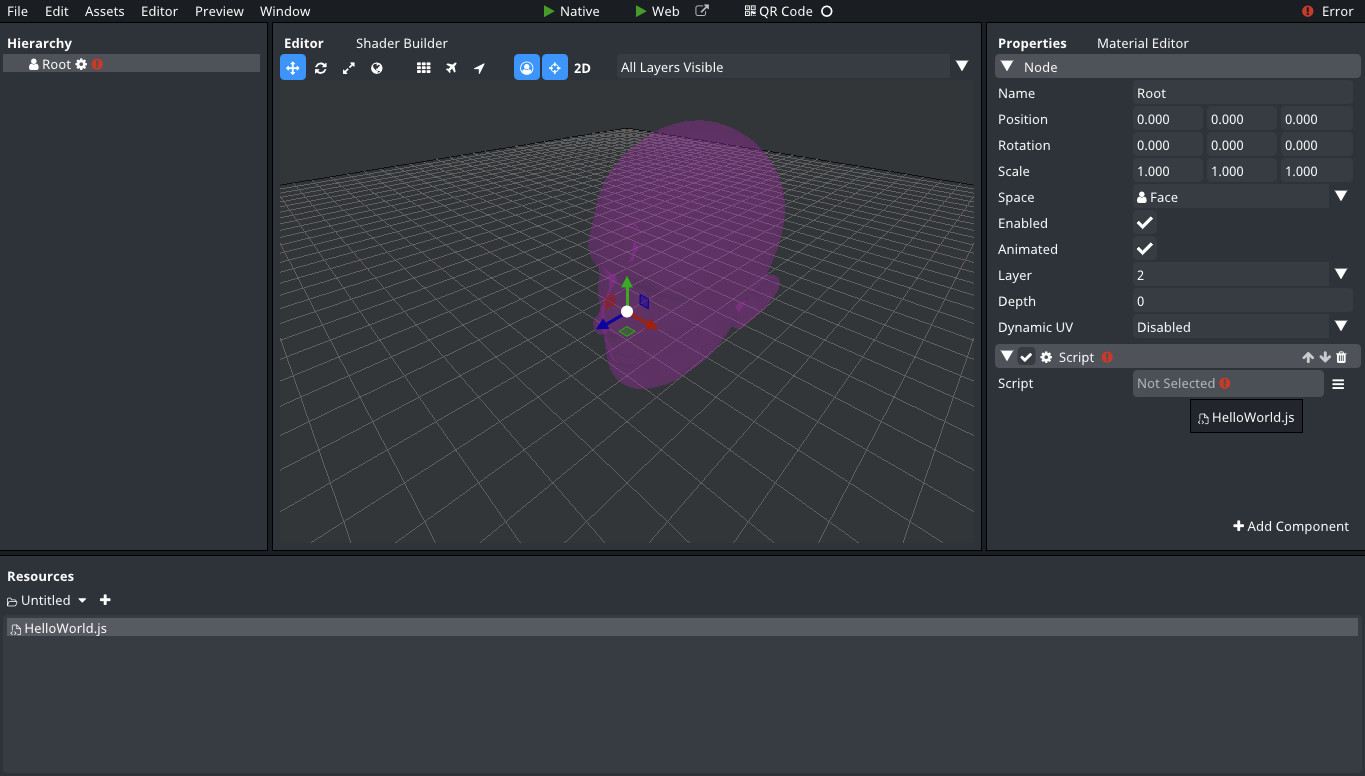
Now in the Properties tabbed window, find the Script slot of the Script component and drag and drop the imported HelloWorld.js script resource (from the Resources tabbed window) into it.

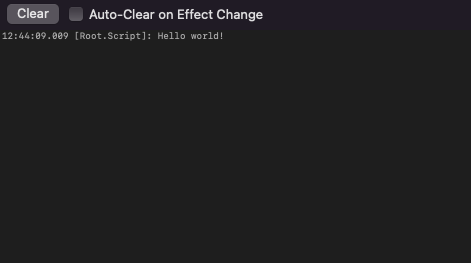
Finally, you can preview the effect and see the "Hello world!" message appear in the Scripting Console window.

Using legacy DeepAR Studio
First, create a JavaScript file HelloWorld.js containing the following code.
function onStart() {
Debug.log('Hello world!');
}
Then open DeepAR Studio and create a new effect. On the Root node, attach the Script component.

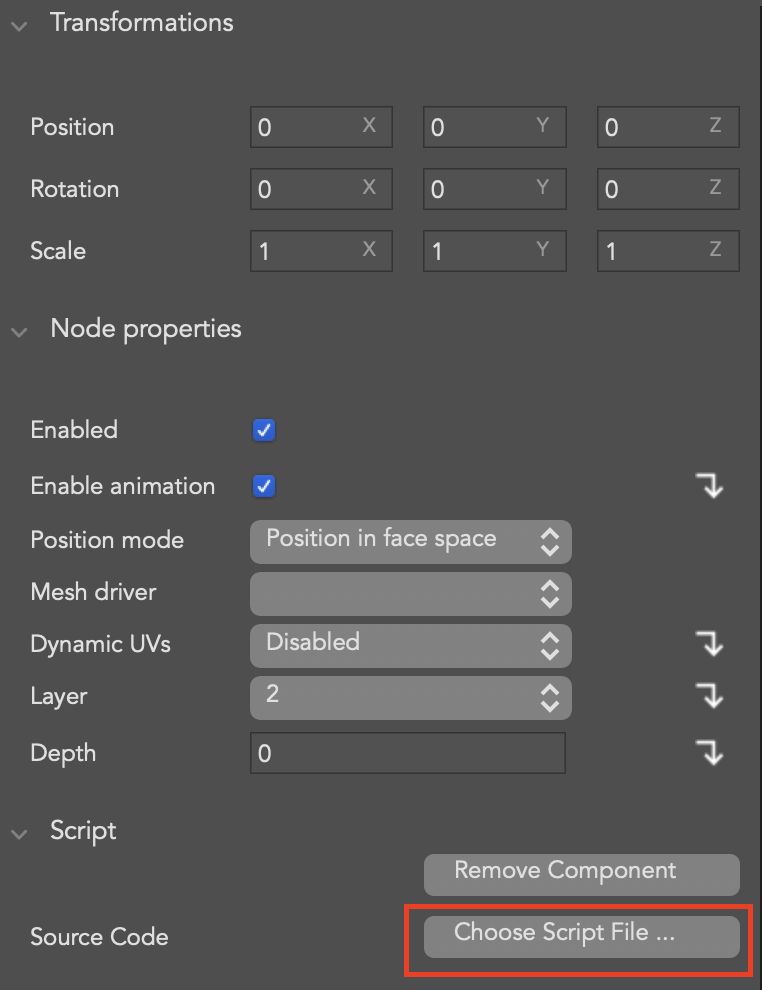
On the right side properties view, find the Source Code property of the Script component and click on the "Choose Script File..." button.

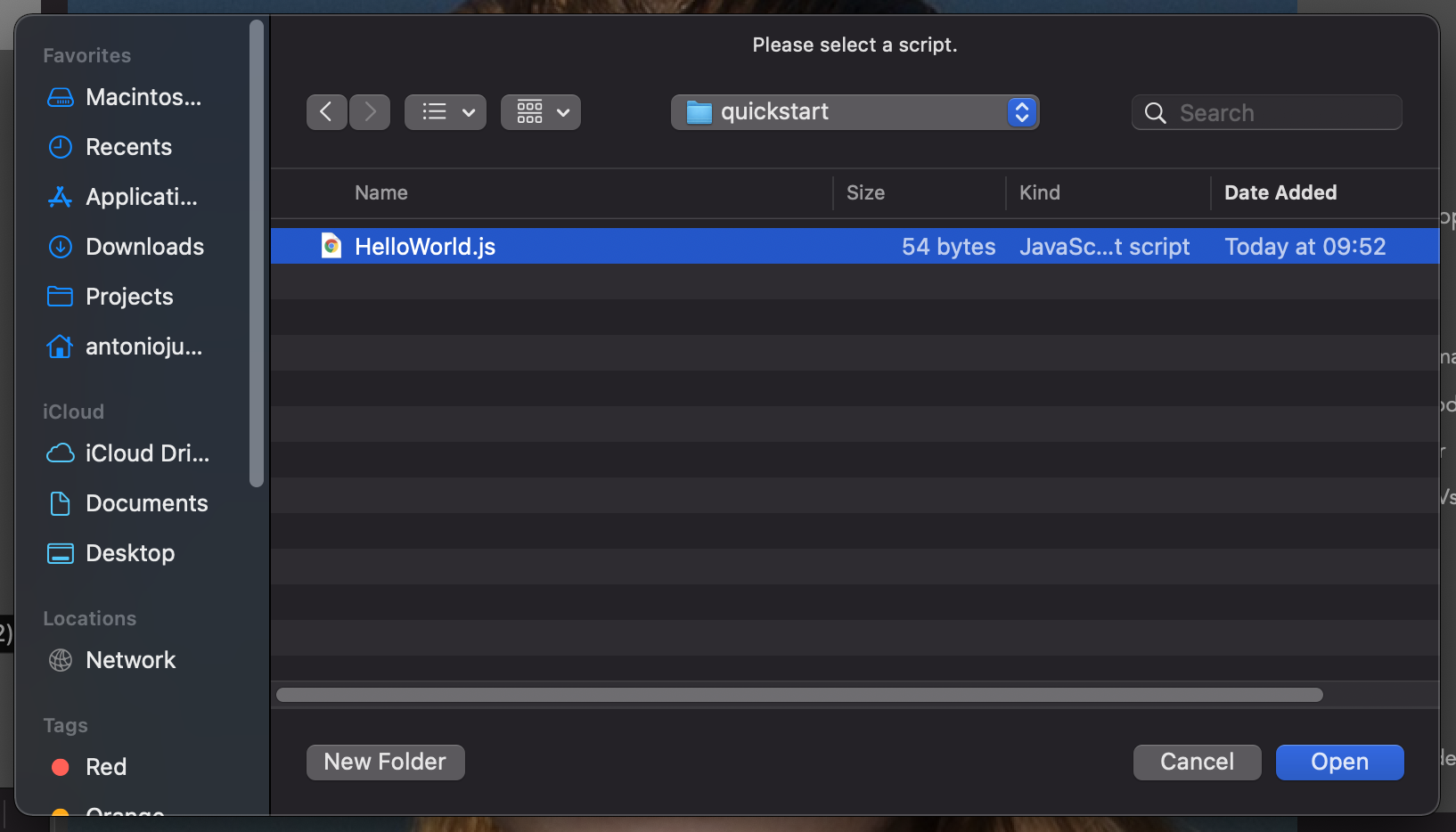
Select the HelloWorld.js script file.

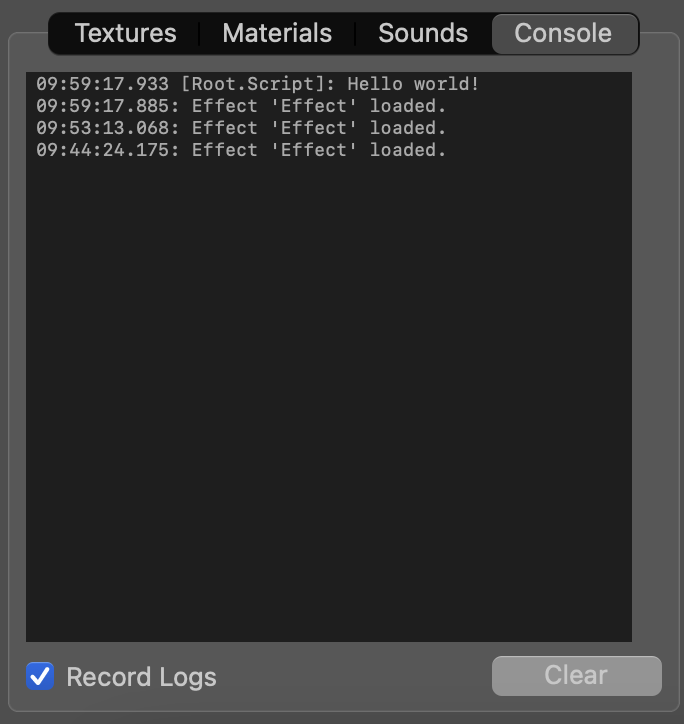
On the left side, in the tabs view you can see the Console tab view. It shows the number of new (unread) console logs. Click on it to see them.

The console output will show the info log message "Hello world!".

Callbacks
onStart()
Called once when the script component is started.
onPreUpdate()
Called before each frame update.
onUpdate()
Called on each frame update.
onFlush()
Called after each frame update.
onCollisionEnter(firstNode, secondNode)
Called when two physics bodies start colliding. Both firstNode and secondNode are instances of Node class.
onCollisionInside(firstNode, secondNode)
Called when two physics bodies are colliding. Both firstNode and secondNode are instances of Node class.
onCollisionLeave(firstNode, secondNode)
Called when two physics bodies stop colliding. Both firstNode and secondNode are instances of Node class.
onTouchOccurred(touch, type)
Called when a touch event occurs. The touch parameter is of Touch class and the type parameter is of Touch.TouchType enum.
onTriggerStateChanged(triggerType, state, faceId)
Called when a trigger state changes. The triggerType parameter is of Utility.TriggerType enum and represents the type of trigger that has changed. The state is a boolean which represents the new trigger state. The faceId is an integer that represents the face index on which the trigger state has changed (value ranges from 0 to 3).
onCustomTriggerFired(triggerName)
Called when a custom trigger is fired. The triggerName is a string that represents the fired trigger name.